How to Insert HTML Blocks in PrestaShop (Easy Steps)

Posted On: Jul 19, 2023
Categories: Marketing
A custom HTML block refers to a module or feature that allows you to add custom code to your PrestaShop store. It allows you to create blocks for displaying useful content at any location of a website.
It can be used to add text messages, banners, and images, or design a button or call to action to custom CSS code. It also facilitates the addition of third-party code or script to the website.
Use a tool like the PrestaShop HTML block module to add and highlight content on locations like headers, footers, CMS pages, or in the left or right columns of any page. This tutorial is going to explain to you the easiest method of adding a custom HTML block in PrestaShop.
How to Add Custom HTML Block in PrestaShop?
Custom code can easily be added with the help of a module. It neither requires you to be a coding geek nor requires hiring a web developer. Do it yourself by installing and configuring the app. Following is a step-by-step guide.
Step 1: Download the PrestaShop custom block module.
Step 2: Log in to your PrestaShop admin panel.
Step 3: Navigate to the ‘Modules’ section from the top menu and click it.
Step 4: A sub-menu may appear with the label 'Module Manager.' Click it.
Step 5: Find the 'Upload a Module' button. Click to upload the downloaded file of the PrestaShop Custom block module from the saved folder or drag and drop it.
Step 6: Install the app and it will appear in the modules list. Click on the Configure option.
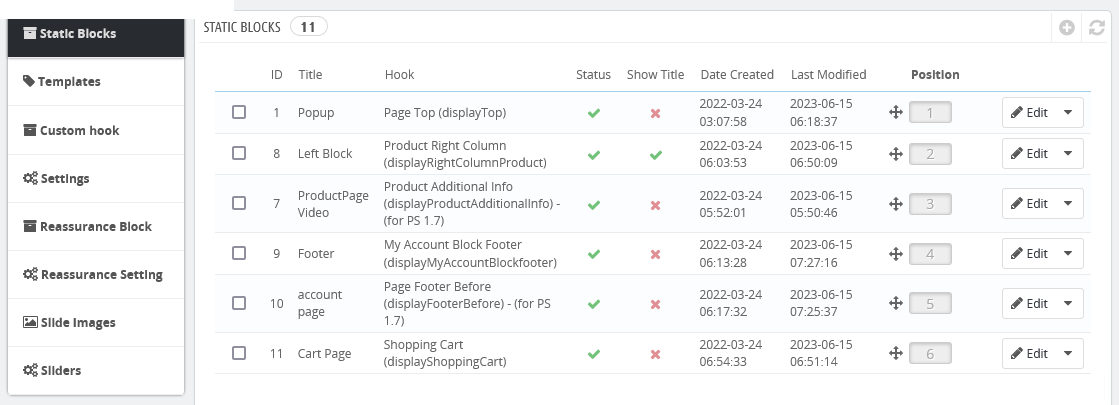
Step 7: The configuration starts with the creation and management of Static Blocks. Various blocks are already created as a demo to make you understand their purpose and functionality.
Step 8: Edit an existing block by clicking the Edit option against it or add a new one by clicking the plus sign on the top of the list.

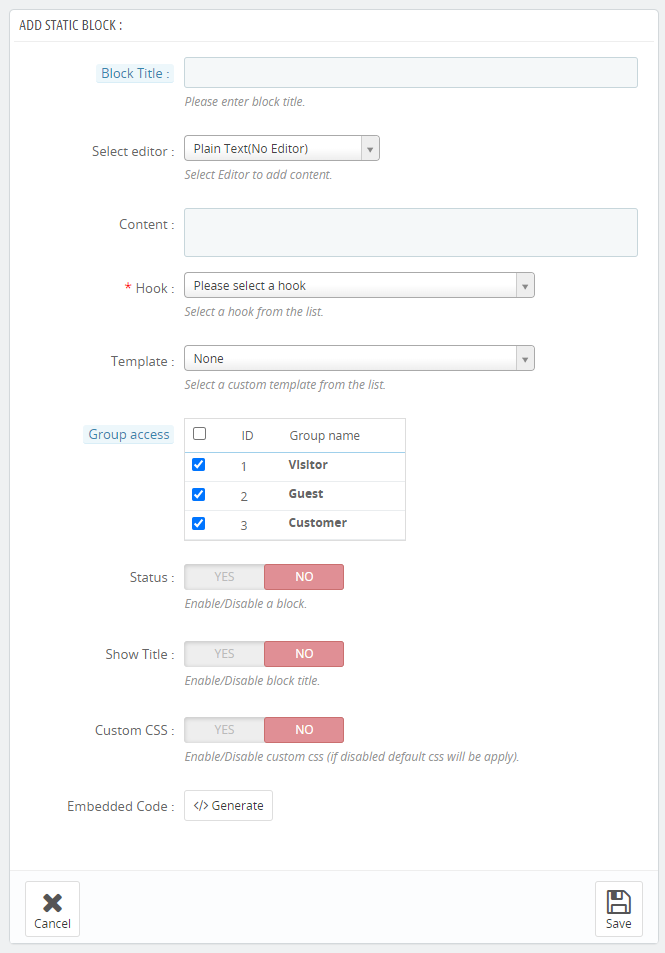
Step 9: New block addition requires several fields and conditions to fill.

Write a block title and select its editor to be plain, WYSIWYG, advanced, or code editor. Add content and choose a hook, i.e. location of the block. Relate to block to home page, landing page, product, customer-related, cart, order and checkout, payment, or notifications.
Step 10: Select customer groups to display the PrestaShop custom block to a selected audience.
Step 11: Add custom CSS if required and generate embed code to carry forward the block display anywhere else.
Step 12: Review conditions on the right side while adding a custom block. You can set a multitude of conditions on category, product, price, quantity, cart total, and brand. Use condition groups to implement several conditions simultaneously. To white list certain products or categories from the conditional rules, add them to exceptions.
Step 13: Click Save and a new block is created.
Step 14: Visit your PrestaShop store to review whether the custom HTML block is added or not. if you need to add more engaging blocks, repeat the procedure.
How does a custom HTML block in PrestaShop benefit you?
Adding a custom HTML block brings manifold benefits to your PrestaShop store. let’s discuss some of the ways it can help you in improving the user experience and paving the way for business growth.
Easy Customization
Using a custom block module, you can easily add blocks with customized content without any coding expertise. It helps you add any specific type of content without much effort. Whether you need to project a discount offer or a deal, highlight new arrivals, and announce upcoming items with a banner, the module does it all for you.
Improved Branding
Branding requires a consistent and vibrant display of business identity in different parts of an eCommerce website. It may be to follow the stylist's display of logos and images and follow the color scheme throughout the website. Custom HTML blocks make it easier to create content sections that relate to the overall design and appearance of the website. These can be used for announcing special offers and promotions and informing customers.
Third-Party Integration
Adding code or script from a third-party app or service provider becomes difficult when you are not aware of the coding stuff. Custom blocks simplify the process as they can be added in one option. Thus, it facilitates the addition of advanced features like social media feed, live chat, Google reviews, page views counter, or other analytics.
Engaging Content
With the freedom to add any content type, you can make the most out of HTML blocks. Use them to display attractive and captivating content to engage users and make them stay longer on your store. They get to know more about your products, services, categories, and offers. It ultimately leads to a better conversion rate, customer retention, and improved website bounce rate.
Search Engine Optimization
A landing page gives you little space to showcase useful content. However, it is mandatory to add creative and helpful content to be in the good books of search engines. SEO is mandatory for you to grab organic traffic. You can pursue better on-page SEO with additional content sections. It can be case studies, usage examples, customer reviews, long descriptions, descriptive tags, and schema markup.
Track and Analyze
Add tracking and analysis codes with a custom block to instantly get details about the traffic, user demographics, and their interaction with your website design, layout, and content. it becomes simple and easy to get code from the tools and insert it in a PrestaShop store. No need to alter the website code manually or seek assistance from a developer.
Modifying your PrestaShop store can be complex. You might be fearful about making changes as altering the code may result in errors that may not be removed even if you revert the changes. However, a module makes it simple, easy, and risk-free. You get more freedom to add creative content, deliver customized messages, integrate third-party apps, and expand its functionality.
Conclusion
PrestaShop comes with standard features and customization. It may not offer you personalizing a store for your specific business needs, such as adding custom HTML code. Using a module is always the easiest method of adding a feature or content to the specific location of a website.
The PrestaShop HTML Block module gives you the wings to make as many changes to the store as you need. It has the flexibility to add a great variety of content types. Let it be images, text, videos, forms, links, and more. By generating an embed code, you can display the block on any page or section of a page without any difficulty. It truly simplifies website customization and enhances its functionality.


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)