

Augmentez le trafic vers votre boutique PrestaShop et augmentez vos ventes. Le Module Blog IA PrestaShop vous aide à attirer plus de visiteurs sur votre boutique en ligne et à booster vos ventes. Vous pouvez l'installer facilement sans coder et commencer à publier immédiatement des articles optimisés pour le référencement, des avis sur des produits, des publications générées par l'IA et bien plus encore. Pourquoi notre module de blog est-il le meilleur ? NOUVEAU : Génération de blogs par IA (compatible ChatGPT et Gemini) – Créez instantanément des articles de blog, des avis sur des produits, des FAQ et des idées d'articles de haute qualité grâce aux outils d'IA intégrés. Toutes les nouvelles fonctionnalités de publication de blog, y compris les images, les catégories de blog et les commentaires. Un design attrayant et élégant qui incite les visiteurs à poursuivre leur lecture. Entièrement personnalisable : modifiez facilement la mise en page, le design et les éléments de votre blog pour qu'ils correspondent à vos besoins. Public cible.
Imaginez attirer de nouveaux utilisateurs sur votre boutique PrestaShop et les guider vers vos pages d'information et vos tunnels de vente, optimisant ainsi vos conversions et renforçant votre image de marque. Grâce à notre système de blog amélioré par l'IA, créez du contenu engageant et optimisé plus rapidement que jamais. Le module comprend un éditeur TinyMice intuitif, l'intégration multimédia, la navigation dynamique et la création de contenu assistée par l'IA pour une meilleure interaction client.
Alors, qu'attendez-vous ? Installez dès aujourd'hui le module Blog PrestaShop avec IA et commencez à générer du contenu de blog percutant qui attirera davantage de clients potentiels vers votre boutique.
Pourquoi nous choisir ?
Découvrez le blog intelligent PrestaShop sur La place de marché officielle, avec plus de 41 avis et 1619 téléchargements.
Vous avez du mal à attirer plus de visiteurs sur votre boutique e-commerce PrestaShop ? Même si vos produits répondent aux besoins de la plupart des gens, le nombre de visiteurs reste inférieur à vos attentes. Pas de panique ! Le module Blog pour PrestaShop est la solution.
Grâce à cette extension innovante, vous pouvez facilement publier des articles de blog optimisés pour le référencement, des avis sur des produits et même des actualités afin d'attirer davantage d'utilisateurs à la recherche de contenu pertinent.
N'attendez plus ! Améliorez l'engagement client et augmentez vos ventes grâce au module Blog de PrestaShop.
Exploitez pleinement le potentiel de votre boutique PrestaShop et renforcez votre présence en ligne grâce à notre module Blog PrestaShop de pointe. Cet outil puissant permet aux administrateurs de configurer, gérer et diffuser facilement un blog complet directement dans PrestaShop, sans aucune connaissance en programmation. Il est conçu pour augmenter le trafic de votre site web, améliorer l'engagement des utilisateurs et renforcer l'autorité de votre marque. Gardez une longueur d'avance dans le paysage numérique grâce au module blog PrestaShop optimisé pour le référencement (SEO) de FME Modules. Ce système d'articles tout-en-un constitue une alternative performante aux plateformes externes comme WordPress, vous offrant un contrôle total sur votre contenu tout en vous aidant à générer du trafic organique et à améliorer votre positionnement dans les résultats de recherche. Grâce à la prise en charge intégrée de la génération de contenu par IA (ChatGPT et Gemini), vous pouvez créer instantanément des articles de haute qualité, des avis sur les produits, des guides, des FAQ et bien plus encore. Cela réduit considérablement le temps de création de contenu et vous aide à publier des articles optimisés de manière régulière.
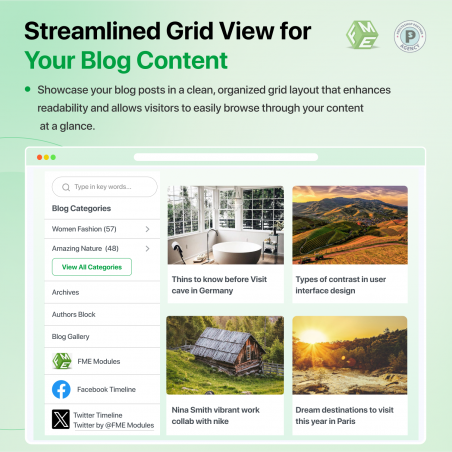
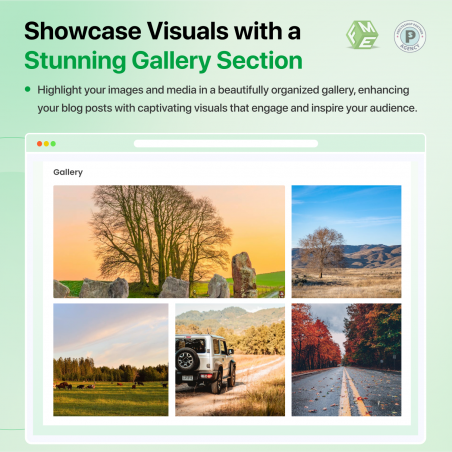
En publiant plusieurs articles de blog attrayants, enrichis d'images, de vidéos et de contenu multimédia, vous captez l'attention du lecteur et améliorez la mémorisation du contenu. La possibilité d'organiser les articles en catégories garantit une meilleure navigation, une expérience utilisateur améliorée et une gestion de contenu simplifiée.
Dans le monde concurrentiel du e-commerce…
Dans le e-commerce, un marketing de contenu efficace est essentiel pour générer du trafic et fidéliser les clients. Le module Blog de PrestaShop offre une solution performante aux e-commerçants souhaitant développer leur présence en ligne. Face à la multitude de modules blog gratuits disponibles sur différentes plateformes, choisir le plus adapté peut s'avérer complexe. En permettant aux administrateurs de créer et de gérer plusieurs blogs multilingues, ce module d'articles PrestaShop permet aux entreprises d'atteindre un public plus large et de répondre aux besoins variés de leurs clients. Développez votre audience dès maintenant ! Grâce à la possibilité de publier des articles de blog PrestaShop captivants en plusieurs langues, les propriétaires de boutiques peuvent améliorer leur visibilité. Le référencement naturel du site et l'augmentation du trafic organique sont optimisés. Cette fonctionnalité multilingue améliore non seulement l'expérience utilisateur, mais renforce également l'autorité de la marque sur différents marchés. Par conséquent, les entreprises peuvent s'attendre à une nette amélioration de leur positionnement dans les moteurs de recherche, ce qui se traduit par une visibilité accrue et un plus grand nombre de clients potentiels. De plus, l'interface intuitive du blog PrestaShop facilite l'ajout d'images, de vidéos et de catégories, permettant ainsi de créer un contenu optimisé pour le référencement naturel et attrayant qui trouve un écho auprès des lecteurs. En organisant efficacement les blogs PrestaShop, les administrateurs peuvent susciter un engagement plus profond, fidéliser les visiteurs et augmenter les chances de conversion. En définitive, le module Blog PrestaShop est un outil stratégique qui non seulement améliore la gestion de contenu, mais contribue également à augmenter les ventes en ligne. Étude de cas : Le succès de M. A avec le module Blog de FME Aujourd'hui, mettre sa boutique e-commerce en ligne ne suffit plus. Il faut s'occuper de nombreux aspects, sinon elle n'apparaîtra pas dans les résultats de recherche des acheteurs potentiels. M. A est propriétaire d'une boutique PrestaShop qui vend des accessoires de décoration et d'ameublement. Malgré la bonne qualité de ses produits et leurs prix compétitifs, M. A avait du mal à attirer du trafic organique sur son site. Ses pages produits n'étaient pas bien référencées dans les moteurs de recherche, et la plupart des visiteurs qui arrivaient sur sa boutique ne s'y attardaient pas suffisamment pour la parcourir. C'est alors que M. A. a découvert le module Blog de PrestaShop par FME, une solution révolutionnaire de marketing de contenu conçue pour aider les propriétaires de boutiques PrestaShop à créer des blogs optimisés pour le référencement naturel : un espace où ils peuvent partager des articles engageants et développer leur trafic organique au fil du temps. M. A a transformé sa boutique en ligne en un véritable centre de contenu pour sa marque, informant ses clients, améliorant son référencement sur Google et convertissant ses lecteurs en acheteurs en quelques mois seulement.M. Avant l'intégration du module Blog dans sa boutique, M. A rencontrait trois problèmes majeurs :
Faible trafic organique
M. A misait tout sur la publicité payante pour attirer des clients dans sa boutique. Son référencement naturel était médiocre car son site web ne proposait pas de contenu optimisé pour les mots-clés. Sans les articles récents et de qualité qu'il n'avait pas réussi à créer, Google avait peu de raisons de bien positionner sa boutique dans les résultats de recherche.
Identité de marque faible
Sa boutique PrestaShop proposait d'excellents produits, mais il n'y avait pas d'histoire autour d'eux. Ils ne pouvaient susciter aucune émotion.l'absence de lien avec la marque ou la possibilité de s'informer sur les tendances, les utilisations ou la valeur des produits.
Engagement client limité
Les visiteurs qui arrivaient sur les pages produits achetaient ou repartaient aussitôt. Il n'y avait aucune possibilité d'interaction : ni blog, ni commentaires, ni avis, ni publications pour maintenir l'engagement des clients entre deux commandes.
M. A recherchait une solution complète pour augmenter le trafic, améliorer le référencement et l'engagement, sans avoir à coder ni à embaucher de développeurs.
M. Un module de blog PrestaShop récemment acquis auprès de FME, un système de blogging robuste et convivial qui transforme toute boutique PrestaShop en une solution complète et riche en contenu. Ce système lui a permis de rédiger des articles de blog, des tutoriels et des avis produits optimisés pour les mots-clés, redirigeant naturellement vers les pages produits de sa boutique. M. A. contrôle désormais pleinement le design, la structure et le contenu de son blog et peut commencer à communiquer avec ses clients. C'est intelligent car cela rend ma boutique plus visible, informative et digne de confiance.
Fonctionnalités clés qui ont fait la différence
Voici quelques-unes des fonctionnalités importantes qui ont permis à M. A de réussir rapidement :
Intégration simple : aucun codage nécessaire
Le module Blog FME est conçu pour les débutants. M. A a pu l'installer en quelques minutes et a commencé à bloguer grâce à l'éditeur WYSIWYG (Ce que vous voyez est ce que vous obtenez).
Et il n'avait pas besoin de connaître le HTML ou le CSS ; L'éditeur visuel facilitait la mise en forme du texte, l'ajout d'images et l'intégration de vidéos.
Désormais, M. A pouvait écrire à sa guise sans même se soucier d'éventuelles pénalités des moteurs de recherche, car une grande partie du contenu avait désormais des chances d'apparaître sur la première page de Google – grâce à la nouvelle idée Y. Le résultat fut une augmentation significative de son trafic organique.
Conception et mise en page professionnelles pour votre blog
Grâce aux nombreuses options de mise en page et aux modèles personnalisables, M. A a pu adapter le design de son blog à l'identité visuelle de sa boutique.
Le design épuré et lisible du blog lui confère une apparence impeccable sur tous les appareils (ordinateurs, tablettes et mobiles), ce qui a permis d'augmenter le temps de lecture par visiteur. session.
Voici les principaux résultats constatés par M. A après quelques mois d'utilisation du module Blog :
Augmentation de 65 % du trafic organique
Les nouveaux blogs optimisés pour le référencement ont reçu des milliers de visitesNouveaux visiteurs via Google et Bing.
Des articles riches en mots-clés ont permis à son site de se positionner sur de nombreux termes de recherche, et le trafic organique constant qu'il a généré était stable, sans les fluctuations des publicités payantes.
40 % de temps passé en plus sur le site Les internautes ont passé beaucoup plus de temps à lire des blogs et Produits associés. Les articles contenant des liens produits intégrés ont naturellement incité les lecteurs à effectuer des achats, ce qui a considérablement augmenté la durée moyenne des sessions et les conversions de la boutique. Les articles contenant des liens produits intégrés ont naturellement incité les lecteurs à effectuer des achats, ce qui a considérablement augmenté la durée moyenne des sessions et les conversions de la boutique. Les articles contenant des liens produits intégrés ont incité les lecteurs à effectuer des achats, ce qui a considérablement augmenté la durée moyenne des sessions et les conversions de la boutique. Les articles contenant des liens produits intégrés ont incité les lecteurs à effectuer des achats. Le nombre de vues des pages produits a augmenté de 38 % grâce à la section blog, ce qui a entraîné une hausse des ventes.Autorité de marque renforcée
En partageant un contenu visuellement attrayant et informatif, M. A a imposé sa marque comme une référence sur le marché.
Ses clients ont rapidement commencé à faire confiance à ses suggestions, ce qui a permis d'améliorer la fidélisation et la loyauté envers la marque.
Amélioration de l'engagement client
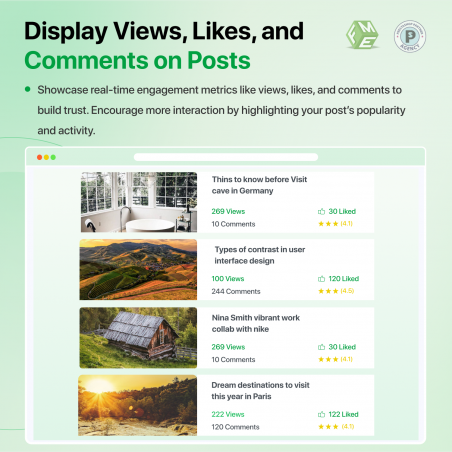
L'engagement était au cœur de la stratégie : commenter, aimer et partager les publications permettaient aux visiteurs occasionnels de devenir des contributeurs.
Les clients développaient un lien émotionnel plus fort avec la marque, et les mises à jour régulières par e-mail les incitaient à revenir.
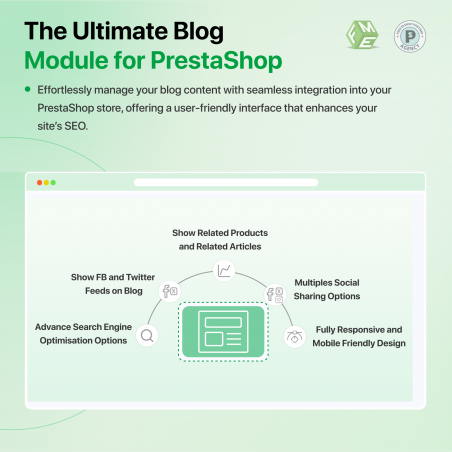
Découvrez les fonctionnalités détaillées de notre module Blog PrestaShop professionnel pour optimiser votre présence en ligne et l'engagement de vos clients !
Notre module blog simple PrestaShop vous permet de créer et de publier des articles de blog optimisés. Cela vous aide à capter l'attention des utilisateurs et, au final, à générer un trafic organique plus important.
i. Éditeur WYSIWYG : Utilisez un éditeur WYSIWYG pour créer vos articles, en y intégrant des médias et d'autres contenus pertinents afin de concevoir un article attrayant.
ii. Lien permanent : Créez un lien permanent naturel en utilisant un langage naturel pour le rendre accessible aux robots d'indexation et aux lecteurs.
iii. Métadonnées SEO : Utilisez les balises meta title, keywords et descr.Options pour améliorer la visibilité d'un article sur les moteurs de recherche.
iv. Programmation des articles : Vous pouvez programmer la publication de votre brouillon à la date souhaitée. Cette fonctionnalité est utile si vous avez beaucoup de contenu à publier.
v. Aperçu de l'article : Option permettant de prévisualiser les modifications apportées à l'article. Cela vous offre un aperçu de votre article avant publication.
vi. Résumé du blog : Donnez aux lecteurs un aperçu du sujet abordé dans l'article. Pour ce faire, ajoutez un bref résumé de l'ensemble du contenu.
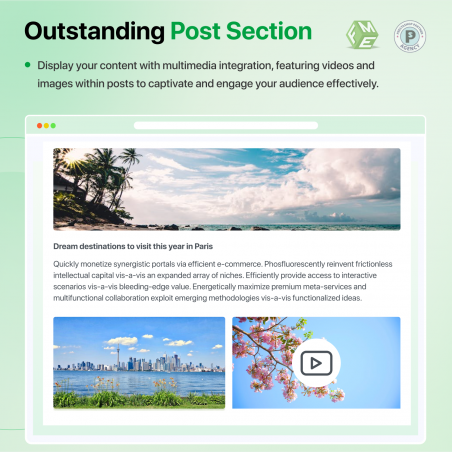
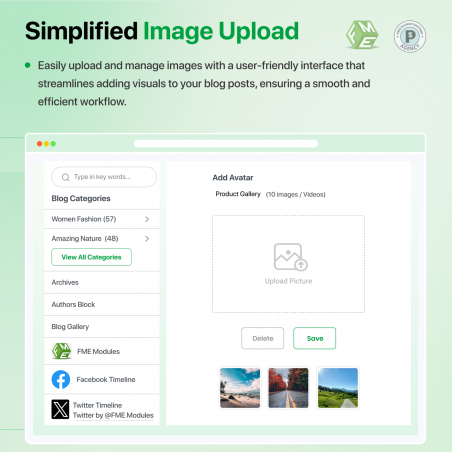
Un blog ne se limite pas au contenu textuel ; c'est pourquoi ce module PrestaShop de blog simple est doté de nombreuses options multimédias. Vous pouvez ajouter des images et des vidéos à vos articles pour les rendre plus attrayants.
Sélectionnez plusieurs fichiers sur votre ordinateur et importez-les en une seule fois ou individuellement grâce au module Blog de PrestaShop. Cela rend les articles plus attrayants et plus intéressants à lire.
L'administrateur peut créer une galerie vidéo complète en sélectionnant des vidéos sur son ordinateur et en les important dans les articles du blog PrestaShop.
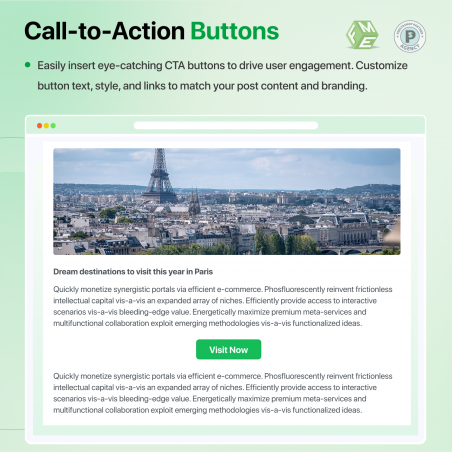
Améliorez le taux de rebond de votre boutique PrestaShop en ajoutant des articles et des produits associés au blog afin que les lecteurs puissent consulter d'autres articles pendant leur lecture.
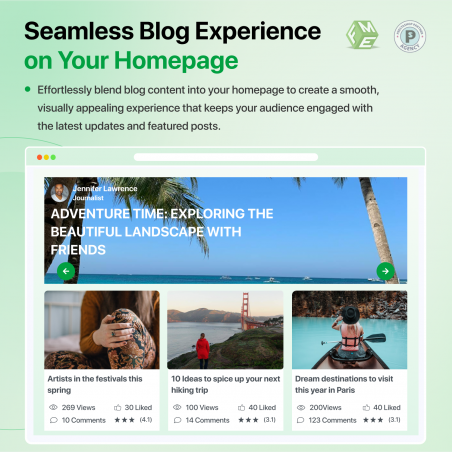
Cela peut se faire facilement en intégrant le module blog de PrestaShop.Vous pouvez afficher les articles récents sur la page d'accueil de votre boutique. Cela augmentera l'engagement sur votre blog et les utilisateurs resteront informés des dernières actualités.
Vous pouvez facilement guider vos utilisateurs des pages produits vers les articles de blog pertinents de votre site.
Le blog intelligent de PrestaShop vous permet de créer plusieurs catégories dans la section blog afin de classer et de trier les articles.
a. Ajouter un titre et une description : Vous pouvez rédiger un titre et une description personnalisés pour chaque catégorie afin de la différencier des autres.
b. URL conviviale : Créez une URL conviviale et facile à comprendre pour chaque catégorie.
c. Image de couverture de la catégorie : Vous pouvez ajouter une image de couverture pour rendre les pages de catégories plus attrayantes.
d. Configurer les métadonnées : Ajoutez un titre, des mots-clés et une description pour que chaque page de catégorie soit indexée par les moteurs de recherche.
e. Attribuer une position : Attribuez une position à chaque catégorie pour les classer de manière logique.
f. Gestion des accès utilisateurs : Sélectionnez les groupes d'utilisateurs (Visiteurs, Invités, Clients) dans la liste pour autoriser ces utilisateurs à consulter la catégorie.
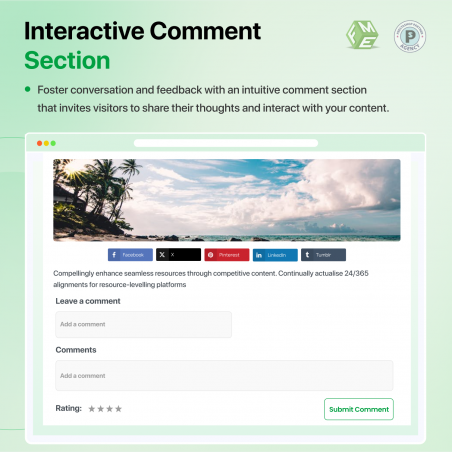
Le module Blog de PrestaShop propose une section de commentaires qui encourage les utilisateurs à participer et à partager leurs opinions sur les articles publiés.
Vous pouvez configurer les commentaires automatiques en mode d'approbation si vous estimez que la plupart des lecteurs sont de bons lecteurs, afin de ne pas avoir à approuver chaque commentaire. Configurez Google reCAPTCHA et protégez-vous des spammeurs.
Autoriser les commentaires Facebook des utilisateurs via leurs comptes Facebook. Cette option vous protège des spammeurs et des commentaires provenant de fausses adresses e-mail.
Grâce à une simple importation de fichier, vous pouvez transférer l'intégralité de votre blog WordPress vers votre site PrestaShop.
Cela simplifie la gestion de votre boutique et de votre blog depuis un seul panneau de contrôle.L'ajout de diaporamas à la section blog à l'aide du module blog PrestaShop permet de promouvoir plus efficacement les produits et services, car l'administrateur peut choisir les thèmes et les options.
Grâce au blog intelligent PrestaShop, vous pouvez afficher un flux provenant de sources externes à votre audience. Essayez ces options de configuration.
Avec le Blog PrestaShop, vous pouvez ajouter de nombreuses bannières à votre blog pour promouvoir vos produits, vos offres, vos réductions et vos promotions exceptionnelles.
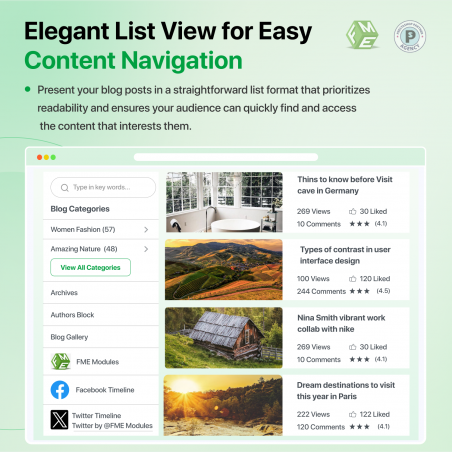
Choisissez une mise en page plus attrayante et adaptée à votre blog PrestaShop. Vous pouvez également choisir un thème et un affichage des articles pour rendre l'interface plus attrayante et captivante.
Commencez par les paramètres de base pour créer un blog PrestaShop optimisé pour les moteurs de recherche et facilement accessible. L'administrateur peut choisir d'afficher la date, le compteur de commentaires ou le lien « Lire la suite » pour chaque article. Toutes ces options sont accessibles depuis les paramètres de base.
PrestaShop est-il gratuit ?
Quelle est la dernière version de PrestaShop ?
Qu'est-ce qu'un schéma de blog ?
Quelle est la meilleure façon de gérer un blog dans PrestaShop ?
Qu'est-ce qu'un module de blog ?
Puis-je autoriser les commentaires des lecteurs sur mes articles de blog ?
Puis-je personnaliser la conception de mon blog avec le module ?
Comment ajouter un blog à PrestaShop ?
Existe-t-il des options de partage et de promotion sur les réseaux sociaux ?