Comment ajouter un bloc HTML personnalisé dans PrestaShop ?

Posted On: Jul 19, 2023
Categories: Márketing
Un bloc HTML personnalisé fait référence à un module ou une fonctionnalité qui vous permet d'ajouter un code personnalisé à votre boutique PrestaShop. Il vous permet de créer des blocs pour afficher du contenu utile à n'importe quel emplacement d'un site web.
Il peut être utilisé pour ajouter des messages texte, des bannières et des images, ou concevoir un bouton ou un appel à l'action avec du code CSS personnalisé. Il facilite également l'ajout de code ou de script tiers sur le site web.
Utilisez un outil comme le module Bloc HTML PrestaShop pour ajouter et mettre en avant du contenu sur des emplacements tels que l'en-tête, le pied de page, les pages CMS ou dans les colonnes de gauche ou de droite de n'importe quelle page. Ce tutoriel va vous expliquer la méthode la plus simple pour ajouter un bloc HTML personnalisé dans PrestaShop.
Comment Ajouter un Bloc HTML Personnalisé dans PrestaShop ?
Le code personnalisé peut être facilement ajouté à l'aide d'un module. Cela ne nécessite ni d'être un expert en programmation ni de recruter un développeur web. Faites-le vous-même en installant et en configurant l'application. Voici un guide étape par étape.
Étape 1 : Téléchargez le module Bloc Personnalisé PrestaShop.
Étape 2 : Connectez-vous à votre panneau d'administration PrestaShop.
Étape 3 : Accédez à la section "Modules" dans le menu supérieur et cliquez dessus.
Étape 4 : Un sous-menu peut apparaître avec l'intitulé 'Gestionnaire de Modules.' Cliquez dessus.
Étape 5 : Trouvez le bouton 'Téléverser un Module'. Cliquez pour télécharger le fichier du module Bloc Personnalisé PrestaShop depuis le dossier sauvegardé ou faites glisser et déposez-le.
Étape 6 : Installez l'application, elle apparaîtra dans la liste des modules. Cliquez sur l'option "Configurer".
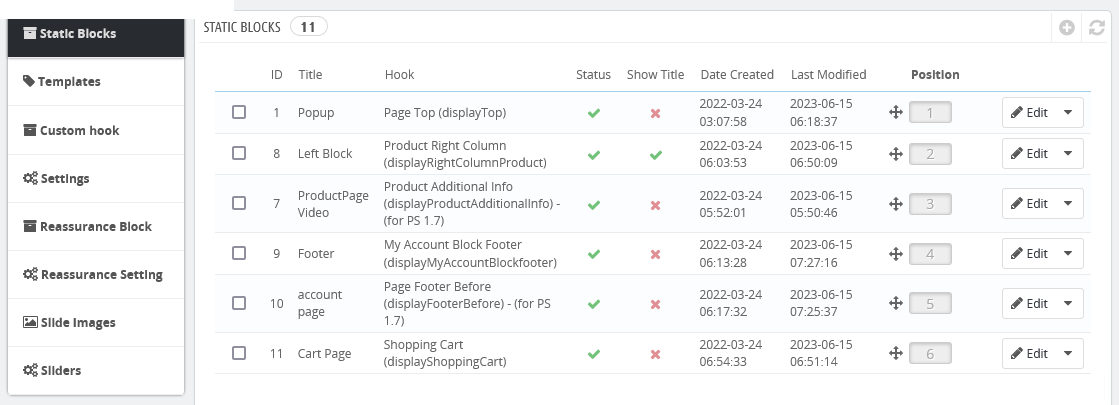
Étape 7 : La configuration commence par la création et la gestion de blocs statiques. Divers blocs sont déjà créés en démonstration pour vous faire comprendre leur objectif et leur fonctionnalité.
Étape 8 : Modifiez un bloc existant en cliquant sur l'option "Modifier" qui lui est associée, ou ajoutez-en un nouveau en cliquant sur le signe plus en haut de la liste.

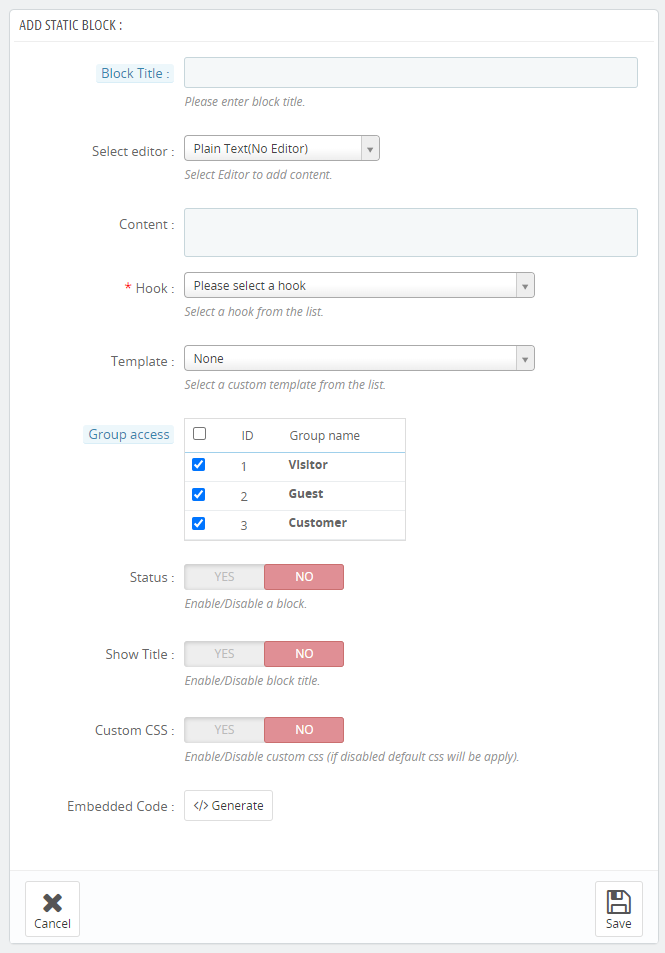
Étape 9 : L'ajout d'un nouveau bloc nécessite de remplir plusieurs champs et conditions.

Écrivez un titre de bloc, et sélectionnez son éditeur en tant que plain, WYSIWYG, avancé, ou éditeur de code. Ajoutez du contenu et choisissez un accroche, c'est-à-dire l'emplacement du bloc. Reliez le bloc à la page d'accueil, à la page de destination, au produit, aux clients, au panier, à la commande et à la caisse, au paiement, ou aux notifications.
Étape 10 : Sélectionnez les groupes de clients pour afficher le Bloc Personnalisé PrestaShop à un public sélectionné.
Étape 11 : Ajoutez du CSS personnalisé si nécessaire et générez un code d'intégration pour afficher le bloc ailleurs.
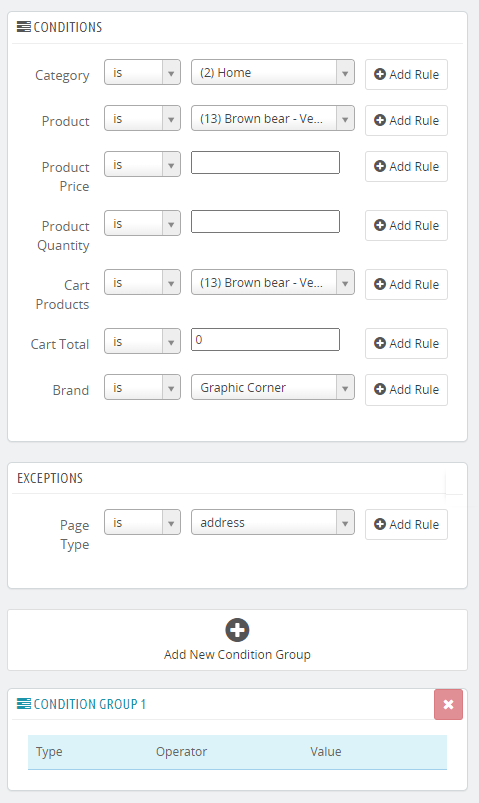
Étape 12 : Examinez les conditions à droite lors de l'ajout d'un bloc personnalisé. Vous pouvez définir de nombreuses conditions sur la catégorie, le produit, le prix, la quantité, le total du panier et la marque. Utilisez des groupes de conditions pour implémenter plusieurs conditions simultanément. Pour autoriser certains produits ou catégories parmi les règles conditionnelles, ajoutez-les aux exceptions.

Étape 13 : Cliquez sur Enregistrer et un nouveau bloc est créé.
Étape 14 : Visitez votre boutique PrestaShop pour vérifier si le bloc HTML personnalisé a été ajouté ou non. Si vous avez besoin d'ajouter d'autres blocs engageants, répétez la procédure.
Les avantages du bloc HTML personnalisé dans PrestaShop
Ajouter un bloc HTML personnalisé apporte de nombreux avantages à votre boutique PrestaShop. Parlons de certaines façons dont cela peut vous aider à améliorer l'expérience utilisateur et à ouvrir la voie à la croissance de votre entreprise.
Personnalisation Facile
En utilisant un module de bloc personnalisé, vous pouvez facilement ajouter des blocs avec un contenu personnalisé sans aucune expertise en programmation. Il vous permet d'ajouter n'importe quel type de contenu spécifique sans trop d'efforts. Que vous ayez besoin de promouvoir une offre de réduction, de mettre en avant de nouveaux produits ou d'annoncer des articles à venir avec une bannière, le module le fait pour vous.
Amélioration de l'Image de Marque
La création d'une image de marque nécessite une présentation cohérente et dynamique de l'identité de l'entreprise dans différentes parties d'un site web e-commerce. Il peut s'agir de suivre l'affichage stylisé du logo, des images et de suivre la palette de couleurs sur l'ensemble du site web. Les blocs HTML personnalisés facilitent la création de sections de contenu qui sont en lien avec la conception globale et l'apparence du site web. Ils peuvent être utilisés pour annoncer des offres spéciales, des promotions et informer les clients.
Intégration de Tiers
L'ajout de code ou de script provenant d'une application tierce ou d'un fournisseur de services tiers peut devenir difficile lorsque vous ne maîtrisez pas la programmation. Les blocs personnalisés simplifient le processus car ils peuvent être ajoutés en une seule option. Ainsi, ils facilitent l'ajout de fonctionnalités avancées telles que les flux de médias sociaux, le chat en direct, les avis Google, le compteur de pages vues ou d'autres analyses.
Contenu Attrayant
Avec la liberté d'ajouter n'importe quel type de contenu, vous pouvez tirer le meilleur parti des blocs HTML. Utilisez-les pour afficher un contenu attrayant et captivant pour impliquer les utilisateurs et les inciter à rester plus longtemps sur votre boutique. Ils en apprennent davantage sur vos produits, services, catégories et offres. Cela se traduit finalement par un meilleur taux de conversion, une meilleure fidélisation de la clientèle et un meilleur taux de rebond du site web.
Optimisation pour les Moteurs de Recherche
Une page de destination vous offre peu d'espace pour présenter un contenu utile. Cependant, il est obligatoire d'ajouter un contenu créatif et utile pour être bien considéré par les moteurs de recherche. Le référencement est essentiel pour obtenir du trafic organique. Vous pouvez améliorer le référencement sur la page avec des sections de contenu supplémentaires. Il peut s'agir d'études de cas, d'exemples d'utilisation, d'avis clients, de descriptions longues, de balises descriptives et de balises de schéma.
Suivi et Analyse
Ajoutez des codes de suivi et d'analyse avec un bloc personnalisé pour obtenir instantanément des détails sur le trafic, les données démographiques des utilisateurs et leur interaction avec la conception, la mise en page et le contenu de votre site web. Il devient simple et facile d'obtenir le code à partir des outils et de l'insérer dans une boutique PrestaShop. Pas besoin de modifier manuellement le code du site web ou de demander l'aide d'un développeur.
La modification de votre boutique PrestaShop peut être complexe. Vous pourriez craindre de faire des modifications, car la modification du code peut entraîner des erreurs qui ne peuvent pas être corrigées même si vous revenez en arrière. Cependant, un module rend tout simple, facile et sans risque. Vous avez plus de liberté pour ajouter un contenu créatif, diffuser des messages personnalisés, intégrer des applications tierces et étendre sa fonctionnalité.
Conclusion
PrestaShop propose des fonctionnalités standard et de personnalisation. Il peut ne pas vous offrir la possibilité de personnaliser une boutique selon vos besoins commerciaux spécifiques, comme l'ajout de code HTML personnalisé. Utiliser un module est toujours la méthode la plus simple pour ajouter une fonctionnalité ou un contenu à un emplacement spécifique d'un site web.
Le module Bloc HTML PrestaShop vous donne la liberté d'apporter autant de modifications à la boutique que vous le souhaitez. Il offre la flexibilité d'ajouter une grande variété de types de contenu. Que ce soit des images, du texte, des vidéos, des formulaires, des liens et bien plus encore.
En générant un code d'intégration, vous pouvez afficher le bloc sur n'importe quelle page ou section d'une page sans difficulté. Il simplifie vraiment la personnalisation du site web et améliore sa fonctionnalité.