Comment ajouter des champs personnalisés sur la page produit Prestashop ?

Posted On: May 4, 2023
Categories: Carros y plataformas de compras
Êtes-vous le propriétaire du magasin dont on nous a parlé ? Celui avec la page produit la plus exquise de l'histoire de les magasins de commerce électronique Prestashop qui ne peuvent pas arrêter d'acheter des trucs ? Eh bien, laissez-nous vous en parler !
PrestaShop est une plateforme de commerce électronique pionnière qui sert les hommes d'affaires et les entrepreneurs du monde entier avec des fonctionnalités de base à avancées. Étant un code open source, la plate-forme vous donne la liberté de modifier le code, de personnaliser une fonctionnalité et de façonner l'ensemble de la conception en fonction des besoins spécifiques de votre entreprise.
Pour tout magasin, la mise en page ou le design par défaut d'une page produit ne suffit pas à représenter tous ses attributs. Le gérant du magasin devra peut-être embaucher un développeur pour effectuez la personnalisation requise ou installez un module comme prestashop ajoutez un champ personnalisé au produit.
Cet article de blog sera votre solution unique, qui peut vous aider à personnaliser les champs ou les options du produit à l'aide du module d'ajout de champ au produit de PrestaShop.
Aperçu rapide de Prestashop pour ajouter un champ personnalisé au produit
Besoin d'ajouter plus de détails sur le produit, d'options et de questions à poser aux clients potentiels sur la page de destination ? PrestaShop ajouter un champ au produit vous aide à ajouter des champs personnalisés aux pages de produits pour afficher plus d'informations et suivre des instructions ou connaître les clients.
Notre module Prestashop ajouter un champ personnalisé au produit vous permet d'ajouter autant de champs qu'il le juge approprié pour le public cible. Modifiez les champs et les options pour un produit ou une catégorie spécifique.
Le module propose la création de trois types de champs différents. Il peut s'agir d'un texte, d'une zone de texte ou d'une date. Grâce à l'option de validation des données, vous pouvez empêcher les utilisateurs de saisir des informations non valides dans les champs.
Créez une règle de validation et elle ne traitera pas les données tant que l'utilisateur ne les aura pas saisies dans le bon format. Pour vous assurer que les utilisateurs fournissent les informations requises, vous pouvez rendre les champs pertinents obligatoires pour répondre.
Les champs de produits personnalisés PrestaShop peuvent être limités à des clients spécifiques. C'est la beauté de Prestashop ajouter un champ personnalisé au produit. L'affichage de champs supplémentaires pour un groupe de clients particulier peut aider les magasins B2B, où les détails des produits sont différents pour les détaillants, les grossistes et les distributeurs. Les champs et les données saisis en réponse apparaissent sur la page de commande et sont accessibles par l'administrateur du magasin depuis le tableau de bord.
Comment ajouter des champs personnalisés aux pages produits dans PrestaShop ?
Étape 1 : Téléchargez le module PrestaShop ajouter un champ personnalisé au produit depuis la place de marché ou les modules FME et continuez vers le tableau de bord de votre boutique.
Étape 2 : Accédez à Module Manager dans le back-office et cliquez sur « Télécharger un module ».
Étape 3 : Sélectionnez le fichier dans le dossier ou faites-le glisser et déposez-le dans la fenêtre contextuelle.
Étape 4 : Cliquez sur Configurer et il s'installe.

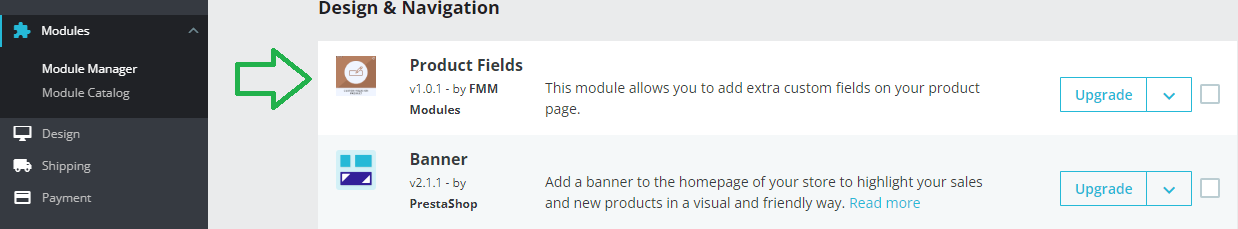
Étape 5 : Recherchez et sélectionnez la section nouvellement créée dans le panneau de configuration nommée « Champs de produit ».
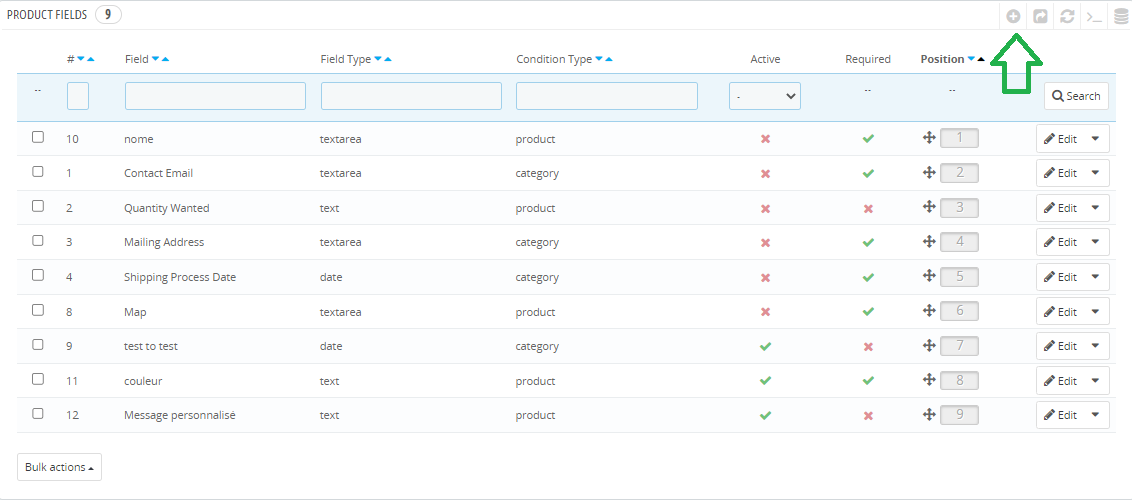
Étape 6 : Cliquez sur « Ajouter un nouveau champ » et saisissez les détails.

Utilisez un simple signe plus (+) pour ajouter des champs personnalisés aux pages de produits. Programmez chaque champ comme une entité distincte qui peut facilement être collée à un ou plusieurs produits et catégories.
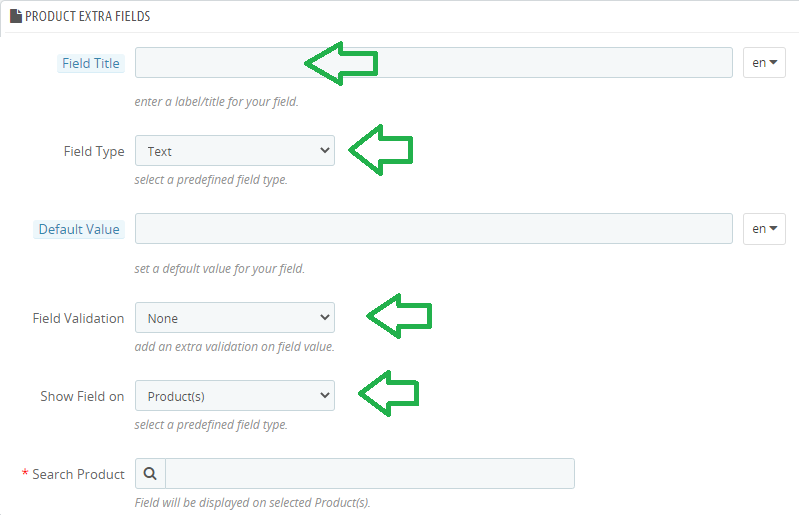
Étape 7 : Écrivez un titre de champ.
Différenciez le nouveau champ par son titre unique.

Étape 8 : Sélectionnez le type de champ – Texte, Zone de texte, Date
Champs personnalisés avancés Le module Prestashop est livré avec 3 types de champs différents. Utilisez le champ de texte pour transmettre un message court et simple sur un produit. Pour les messages longs, utilisez le champ de zone de texte. Choisissez des données pour permettre aux clients de choisir une date.
Étape 9 : Activer la validation des champs.
Prenez des données sous forme de nombres, décimales, chaînes, messages, e-mails, numéros de téléphone, URL ou dates. Par exemple, vous pouvez valider les coordonnées soit par numéro, soit par e-mail. Pour prendre la taille ou la quantité exacte requise, le nombre décimal est un choix approprié. De même, définissez un format de date pour la validation si les clients souhaitent spécifier une date de livraison.
Étape 10 : Afficher les champs sur les produits ou catégories sélectionnés
Ajoutez des champs personnalisés aux produits sélectionnés. Vous pouvez l'appliquer à un seul produit, à un ensemble de produits ou à plusieurs catégories. Incluez-les dans la règle un par un.
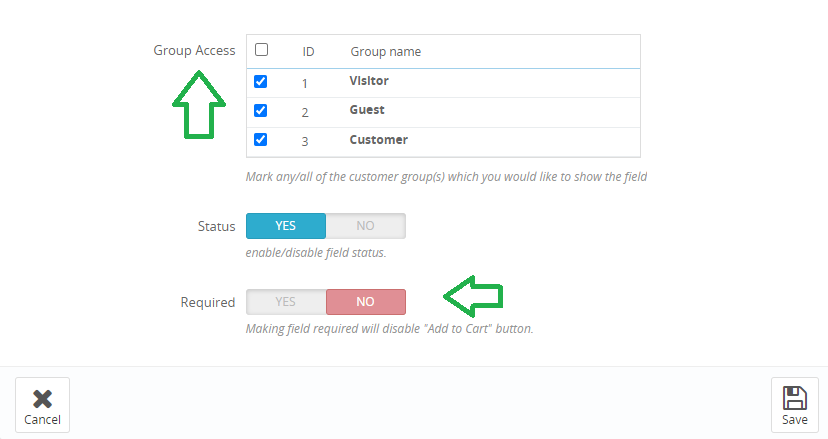
Étape 11 : Autoriser l'accès aux groupes d'utilisateurs sélectionnés
Affichez les champs personnalisés au public cible uniquement en utilisant des règles de restriction. Spécifiez les groupes d'utilisateurs et le plugin les affichera en conséquence. Il vous aide à mettre en œuvre une stratégie de vente interentreprises.

Étape 12 : Marquer le champ comme obligatoire
Marquer le champ obligatoire s'il doit faire ressortir des informations utiles aux clients.
Étape 13 : Cliquez sur Enregistrer pour ajouter et implémenter une règle de champ personnalisée.
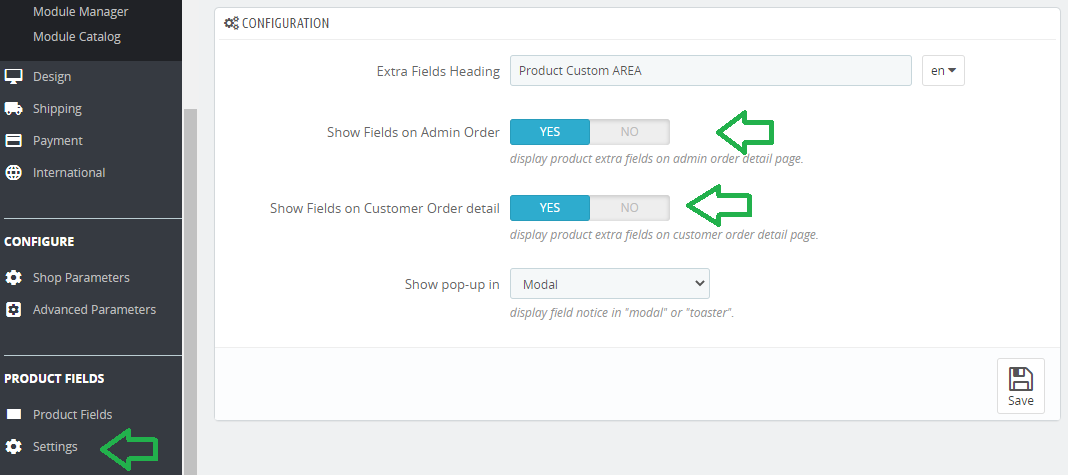
Étape 14 : Accédez aux paramètres pour activer l'affichage du champ sur la commande d'administration
Faire apparaître également les champs supplémentaires dans l'ordre d'administration.

Étape 15 : Activer l'affichage du champ sur les détails de la commande client
Conservez le champ avec la réponse du client sur les détails de la commande pour la tenue des dossiers.
Conclusion
Ajouter des champs personnalisés à la page produit PrestaShop est simple et facile avec le module. À l'aide du guide étape par étape, vous propose un didacticiel détaillé. Suivez et mettez en œuvre chaque étape pour créer des champs attrayants et utiles pour les pages de destination.