Créer des champs personnalisés sur la page de paiement PS

Posted On: Sep 4, 2018
Categories: Márketing
C’est le désir absolu de chaque e-commerçant de rendre le processus de paiement de son magasin plus fluide, unique et simple. La raison certaine en est le taux élevé de paniers abandonnés dans les recherches connexes menées par différentes entreprises.
Recherche sur les tarifs des paniers abandonnés
Les études Sherpa, SeeWhy, MarketLive ont montré que 59,8%, 83% et 62,14% des clients potentiels ont abandonné leurs paniers respectivement. Ce sont des chiffres assez énormes et c’est le désir de l’âme des détaillants PrestaShop de ne même pas laisser un seul client quitter la caisse sans succès.
Comment rendre le paiement simple?
Maintenant, la question se pose de savoir comment rendre le paiement plus fluide pour une meilleure expérience de paiement client. La solution possible est de rendre le formulaire de paiement plus simple, c’est-à-dire d’y placer uniquement les champs les plus nécessaires et d’éviter de demander des détails inutiles aux clients sur la page de paiement.
Une étape vs 5 étapes De paiement dans PrestaShop
Si vous utilisez PrestaShop, vous savez bien que le paiement en 5 étapes est un gros obstacle pour un paiement en douceur. Vous pouvez raccourcir ces longues étapes en une étape de paiement rapide en utilisant l’un des plugins de paiement en une étape connexe. À cette fin, votre paiement sur une seule page devrait être parfait avec un bon design ne demandant que des champs importants aux clients.
Le sujet de mon blog d’aujourd’hui est lié à ces champs de formulaire de paiement,en quoi ils sont importants et comment les créer facilement dans PrestaShop?
En quoi les champs du formulaire de paiement sont-ils importants ?
Savez-vous que vous pouvez obtenir des informations supplémentaires des clients sur la page de paiement? Vous pensez peut-être que pourquoi obtenir des informations supplémentaires des clients? Vous pouvez utiliser des informations supplémentaires des clients à différentes fins telles que
- Pour améliorer vos services à l’avenir.
- Pour mieux commercialiser vos produits.
- Pour transmettre facilement les informations connexes aux clients.
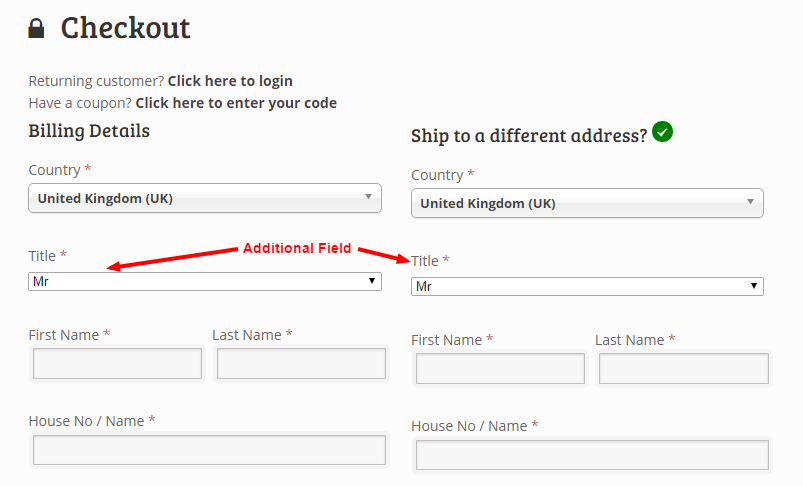
En gardant le paiement vraiment simple, vous pouvez placer des champs supplémentaires avec les champs nécessaires.
Quels champs supplémentaires sont utiles ?
Selon vos besoins, vous pouvez créer différents champs supplémentaires sur la page de paiement. Les champs que vous pouvez créer sont champ de texte, zone de texte, date, oui/non, sélection multiple, liste déroulante, case à cocher, bouton radio et message uniquement. En utilisant ces champs, vous pouvez demander le type d’informations suivant aux clients.
Utilisations courantes des champs supplémentaires
Donné ci-dessous quelques champs couramment utilisés ci-dessus. J’ai donné l’exemple juste pour mieux comprendre. Vous pouvez utiliser ces champs en fonction de vos propres besoins.
- Les champs de texte peuvent être utilisés pour connaître les informations exactes de quelque chose. Par exemple, vous pouvez demander aux clients que s’il travaille dans une entreprise, quel est son nom.
- La zone de texte peut être utilisée pour obtenir2 ème ou3ème adresse préférée des clients.
- Le champ Date peut être utilisé pour demander la date de naissance du client, ou la date à laquelle les clients ont vu votre magasin, etc.
- Les champs Oui / Non peuvent être utilisés pour se renseigner sur quelque chose auprès des clients, par exemple s’il est intéressé à payer maintenant ou COD.
- Multi-select peut être utilisé pour savoir que si les clients veulent obtenir des informations sur votre produit par sms, courrier postal, e-mail ou newsletter. Les clients peuvent sélectionner plusieurs fois ces options.
- Drop Down peut être utilisé pour connaître le désir du client à propos de quelque chose. Comme les clients ne peuvent obtenir des informations sur le produit que par sms, courrier postal, e-mail ou newsletter. Le client ne peut choisir qu’une seule ressource.
- La case à cocher peut être utilisée de la même manière que la sélection multiple.
- Le bouton radio peut être utilisé pour sélectionner une compagnie maritime. Le client peut sélectionner une compagnie maritime à l’aide d’un bouton radio.
- Le champ Message uniquement peut être utilisé si les clients souhaitent envoyer un message personnalisé au marchand.
Comment créer ces champs ?
Si vous êtes un expert en codage ou si vous avez des ressources pour le mettre en œuvre, obtenez ces conseils pour placer ces champs sur votre page de paiement. Juste comme un conseil, si vous souhaitez utiliser une solution déjà disponible sur le marché, un plug-in fiable est un nouveau créateur de champs de page de commande qui est utile pour créer l’un des champs mentionnés ci-dessus sur la page de paiement.
Résumé
Suivre la procédure pour convertir 5 étapes de paiement en une étape, puis demander uniquement les champs nécessaires avec placement de champs supplémentaires par une manière planifiée peut vous aider non seulement à nourrir votre entreprise grâce à des taux de panier moins abandonnés, mais il est également important pour la stabilité future de votre entreprise.