

Das PrestaShop Blog-Modul ermöglicht den Administratoren die Erstellung eines voll funktionsfähigen und SEO-optimierten Blogs, sodass der Administrator Artikel, Neuigkeiten und Produktbewertungen veröffentlichen kann, die mehr Besucher anziehen. Durch die Konfiguration anpassbarer Beiträge, Social-Sharing-Widgets und dynamischer Blöcke kann der Administrator die Benutzerinteraktion verbessern und den Verkehr zu Ihrem Shop steigern.
Dieses reaktionsschnelle und vielseitige Smart-Blog PrestaShop bereichert nicht nur Ihren Inhalt, sondern etabliert auch die Autorität der Marke, was zu erhöhter Kundentreue und Konversionen führt.
Entdecken Sie den intelligenten Blog PrestaShop auf der offizieller Marktplatz mit über 41 Bewertungen und 1619 Downloads.
Entfesseln Sie das Potenzial des PrestaShop-Shops und steigern Sie Ihre Online-Präsenz mit unserem hochmodernen Blogmodul PrestaShop. Mit dem Modul kann der Administrator ganz einfach einen Blog in PrestaShop betreiben, um den Verkehr auf der Website zu steigern.
Bleiben Sie mit dem SEO-optimierten PrestaShop-Blogmodul von FME Modules in der digitalen Landschaft an der Spitze. Dieses All-in-One-Prestashop-Artikelmodul dient als leistungsstarke Alternative zu WordPress und ermöglicht es Ihnen, organischen Verkehr zu generieren und das Ranking Ihrer Site zu verbessern.
Indem Sie ganz einfach mehrere ansprechende PrestaShop-Blogbeiträge mit Bildern und Videos erstellen, steigern Sie das Interesse und die Bindung der Leser. Darüber hinaus ermöglicht die Option, Inhalte in Kategorien zu organisieren, eine bessere Navigation und Verwaltung.
Sehen Sie sich das Video des PrestaShop-Modul-Blogs unten an, um weitere Einzelheiten zu erfahren:
In der wettbewerbsintensiven Welt des E-Commerce ist effektives Content-Marketing entscheidend, um den Verkehr anzukurbeln und Kunden zu gewinnen. Das PrestaShop-Blog-Modul bietet eine leistungsstarke Lösung für Ladenbesitzer, die ihre Online-Präsenz verbessern möchten. Da es auf verschiedenen Plattformen Unmengen an kostenlosen Blog-Modulen gibt, wird die Auswahl des besten etwas schwierig. Indem es Administratoren ermöglicht, mehrere mehrsprachige Blogs zu erstellen und zu verwalten, können Unternehmen mit diesem PrestaShop-Artikelmodul ein breiteres Publikum erreichen und auf unterschiedliche Kundenbedürfnisse eingehen.
Erhöhen Sie jetzt Ihre Reichweite
Mit der Möglichkeit, überzeugende PrestaShop-Blogbeiträge in verschiedenen Sprachen zu veröffentlichen, können Ladenbesitzer die Leistung ihrer Website verbessern. SEO und Steigerung des organischen Traffics. Diese Mehrsprachigkeit verbessert nicht nur das Benutzererlebnis, sondern etabliert auch die Markenautorität in verschiedenen Märkten. Infolgedessen können Unternehmen mit einer deutlichen Verbesserung ihrer Suchmaschinen-Rankings rechnen, was zu höherer Sichtbarkeit und mehr potenziellen Kunden führt.
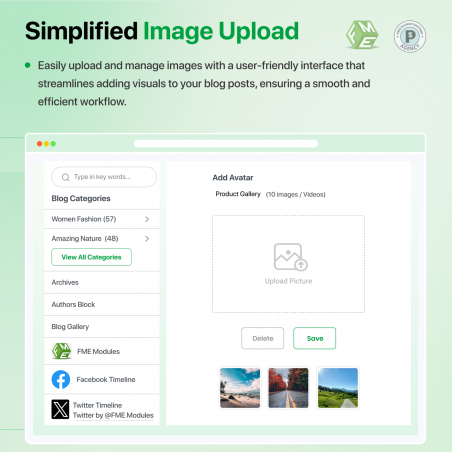
Darüber hinaus erleichtert die benutzerfreundliche Oberfläche des einfachen Blogs von PrestaShop das Hinzufügen von Bildern, Videos und Kategorien und erstellt so SEO-reiche, ansprechende Inhalte, die bei den Lesern Anklang finden. Durch die effektive Organisation von PrestaShop-Blogs können Administratoren ein stärkeres Engagement fördern, Besucher länger auf der Site halten und die Wahrscheinlichkeit von Konvertierungen erhöhen.
Letztendlich dient das Blog-PrestaShop-Modul als strategisches Tool, das nicht nur das Content-Management verbessert, sondern auch die E-Commerce-Verkäufe steigert.
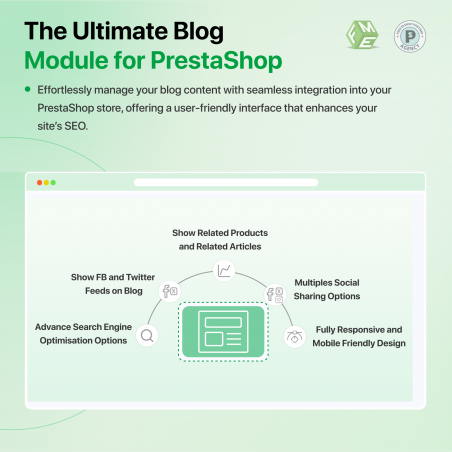
Entdecken Sie die detaillierten Funktionen unseres professionellen PrestaShop-Blog-Moduls, um Ihre Online-Präsenz und Ihr Engagement zu maximieren!
Unser PrestaShop-Modul für einfache Blogs ermöglicht Ihnen das Erstellen und Veröffentlichen gut optimierter Blogbeiträge. Es hilft Ihnen, die Aufmerksamkeit der Benutzer zu gewinnen und letztendlich einen höheren organischen Verkehr zu erzielen.
i.WYSWING-Editor: Verwenden Sie einen WYSIWYG-Editor, um Ihre Beiträge zu erstellen, und integrieren Sie Medien und andere zusätzliche wertvolle Inhalte, um einen ansprechenden Beitrag zu verfassen.
ii.Permalink: Gestalten Sie den Permalink natürlich, indem Sie natürliche Sprache integrieren, um ihn sowohl für Bots als auch für Leser benutzerfreundlich zu gestalten.
iii.SEO-METAs: Verwenden Sie Meta-Titel, Schlüsselwörter und Beschreibungen, um die Sichtbarkeit eines Beitrags in Suchmaschinen zu verbessern.
iv.Beitragsplanung: Sie können Ihren Beitragsentwurf auf das gewünschte Datum planen. Sie können diese Funktion verwenden, wenn Sie viele Inhalte zu veröffentlichen haben.
v.Beitragsvorschau: Option zum Überprüfen der Änderungen, die Sie am Beitrag vorgenommen haben. Dies hilft Ihnen, eine Frontend-Ansicht Ihres Beitrags zu erhalten.
vi.Blog-Zusammenfassung: Geben Sie den Lesern eine Vorstellung davon, was Sie in dem Beitrag besprechen. Dies können Sie tun, indem Sie eine kurze Zusammenfassung Ihres gesamten Inhalts hinzufügen.
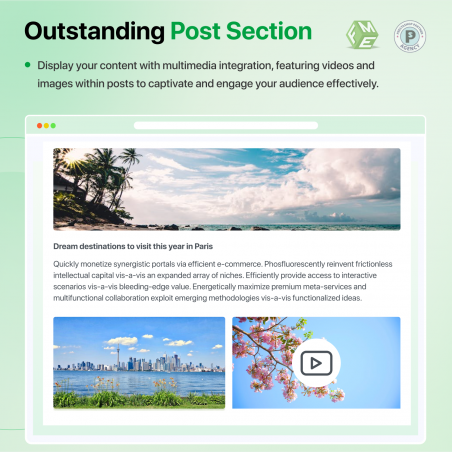
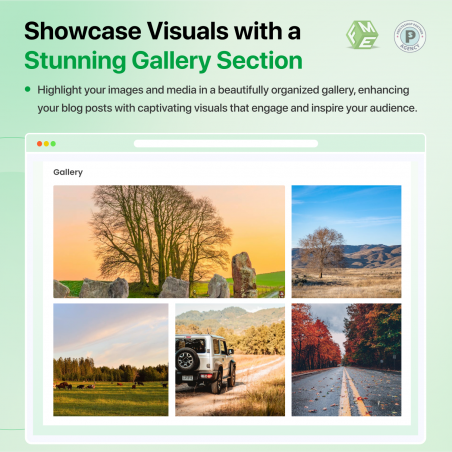
Ein Blog ist nicht nur auf Textinhalte beschränkt, deshalb ist dieses einfache Blog-PrestaShop-Modul gut mit Multimedia-Optionen ausgestattet. Sie können dem Beitrag Bilder und Videos hinzufügen und diese Beiträge auffällig gestalten.
Wählen Sie mehrere Dateien aus dem Computersystem aus und laden Sie sie alle auf einmal oder einzeln mit dem PrestaShop-Blogmodul hoch. Dadurch werden die Beiträge attraktiv und lesenswert.
Der Administrator kann eine vollständige Videogalerie erstellen, indem er Videos von seinem PC auswählt und sie in die PrestaShop-Blogbeiträge hochlädt.
Verbessern Sie die Absprungrate des PrestaShop-Shops, indem Sie verwandte Beiträge und Produkte im Blog hinzufügen, damit die Leser beim Lesen eines Beitrags auf weitere Beiträge zugreifen können. Dies lässt sich ganz einfach durch die Integration des PrestaShop-Blogmoduls erreichen.
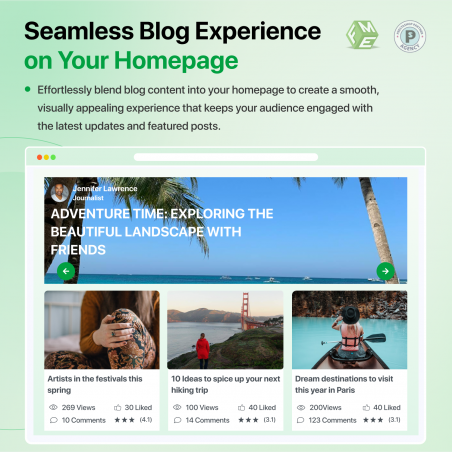
Sie können aktuelle Beiträge auf der Homepage Ihres Shops anzeigen. Dies erhöht die Interaktion mit Ihrem Blog und die Benutzer bleiben über die neuesten Ereignisse informiert.
Sie können Ihre Benutzer problemlos von den Produktseiten zu den relevanten Blogs Ihrer Site leiten.
Smart Blog PrestaShop ermöglicht Ihnen die Erstellung mehrerer Kategorien im Blog-Bereich, die Beiträge klassifizieren und entsprechend sortieren.
a. Titel und Beschreibung hinzufügen: Sie können für jede Kategorie einen benutzerdefinierten Titel und eine Beschreibung schreiben, um sie von anderen zu unterscheiden.
b. Benutzerfreundliche URL: Erstellen Sie für jede Kategorie eine benutzerfreundliche URL, die leicht zu verstehen ist.
c. Kategorie-Titelbild: Sie können ein Titelbild hochladen, um die Kategorieseiten attraktiver zu gestalten.
d. Metadetails konfigurieren: Fügen Sie Metatitel, Schlüsselwörter und eine Beschreibung hinzu, um sicherzustellen, dass jede Kategorieseite in Suchmaschinen indexiert wird.
e. Position zuweisen: Geben Sie die Position für jede Kategorie ein, um sie in eine logische Reihe zu sortieren.
f. Benutzerzugriff verwalten: Wählen Sie die Benutzergruppen (Besucher, Gäste, Kunden) aus der Liste aus, damit die ausgewählten Benutzer die Kategorie anzeigen können.
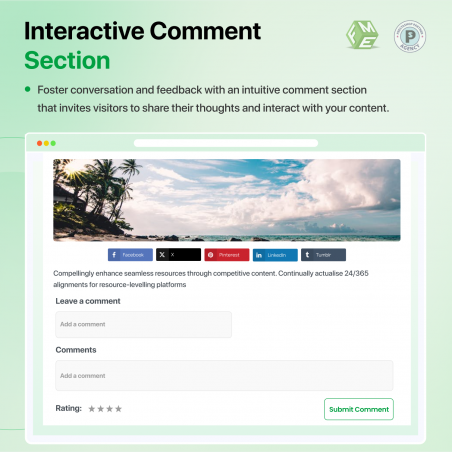
Das PrestaShop-Blogmodul ermöglicht einen Kommentarbereich, der Benutzer zur Teilnahme am Blogbereich ermutigt, wo sie ihre Meinung zu den veröffentlichten Beiträgen teilen können.
Sie können die automatischen Kommentare auf Genehmigungsmodus einstellen, wenn Sie denken, dass die meisten Leser die Guten sind, sodass Sie nicht jeden einzelnen genehmigen müssen. Konfigurieren Sie Google Recaptcha und bleiben Sie frei von Spammern.
Facebook-Kommentare von Benutzern zulassen, die sie über ihre Facebook-Konten abgeben können. Diese Option kann Sie vor Spammern schützen, die mit gefälschten E-Mails kommentieren.
Mit einem einfachen Dateiimport können Sie einen kompletten WordPress-Blog auf Ihre PrestaShop-Blog-Site übertragen. Dies vereinfacht die Verwaltung Ihres Shops und Blogs in einem einzigen Bedienfeld.
Das Hinzufügen von Slidern zum Blog-Bereich mithilfe des PrestaShop-Blog-Moduls bewirbt die Produkte und Dienstleistungen effektiver, da der Administrator Themen und Effekte auswählen kann, die die Aufmerksamkeit der Leser fesseln. Dieses Engagement führt zu einem erhöhten Interesse an Sonderangeboten. Hier sind die verfügbaren Optionen:
Zusätzlich zum Beitrag bietet das PrestaShop-Artikelmodul zusätzliche Blöcke zum Integrieren, mit denen Sie die Benutzererfahrung beim Auffinden der Inhalte auf Ihrem Blog verbessern können. Sie können auf Produktseiten ein Suchfeld, einen Kategorienblock und eine Blog-Registerkarte hinzufügen.
Fügen Sie Ihrem Prestashop-Blog einen Suchblock hinzu und lassen Sie die Leser nach Beiträgen und Artikeln mit einem Wort oder einer Phrase suchen. Dies vereinfacht die Suche im Blog nach relevanten Inhalten.
Fügen Sie einen Kategorienblock auf der linken oder rechten Seite Ihres Blogs ein, damit die Benutzer schnell Beiträge einer Kategorie durchsuchen können, nach der sie suchen.
Zeigen Sie Ihre Blogarchive an, damit die Leser finden können, was Sie bereits im Blog veröffentlicht haben.
Aktivieren Sie einen Block für die letzten Beiträge, um die kürzlich veröffentlichten Blogs auf Ihrer Website anzuzeigen. Probieren Sie diese Anpassungsoptionen aus:
Mit dem Blogmodul von PrestaShop können Sie dem Blogbereich soziale Profile für Unternehmen hinzufügen. So können Benutzer über ihre bevorzugten sozialen Netzwerke mit Ihrer Marke in Kontakt treten.
Aktivieren Sie den Facebook-Block, fügen Sie die URL hinzu und Ihre offizielle FB-Seite wird auf Ihrer Website angezeigt. Lassen Sie die Benutzer Ihre Seite liken und halten Sie sie auf dem Laufenden.
Sie können auch den Twitter-Handler Ihres Unternehmens hinzufügen. Aktivieren Sie den Block, konfigurieren Sie die Einstellungen und laden Sie Benutzer ein, Ihrer Seite zu folgen.
Ermöglichen Sie Benutzern, den RSS-Feed zu abonnieren und die kürzlich veröffentlichten Blogs in ihre Feedreader-Anwendung zu laden. So sparen sie Zeit, wenn sie über Inhaltsaktualisierungen informiert werden, ohne ihre Daten weitergeben zu müssen.
Mit dem Smart Blog PrestaShop können Sie Ihrem Publikum einen Feed aus externen Quellen anzeigen. Probieren Sie diese Konfigurationsoptionen aus.
Mit PrestaShop Blog können Sie Ihrem Blog zahlreiche Banner hinzufügen, die für Ihre Produkte, Angebote, Rabatte und tollen Angebote werben können.
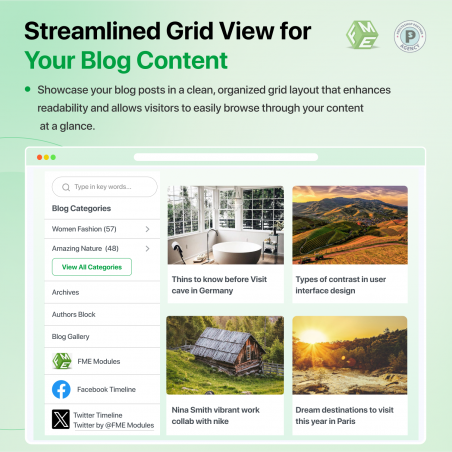
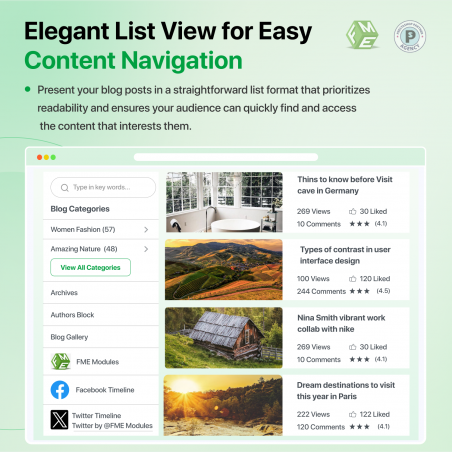
Wählen Sie ein Layout, das ansprechender und praktikabler für Ihren PrestaShop-Blog ist. Sie können auch ein Design und eine Listenansicht für die Beiträge auswählen, um das Frontend ansprechender und fesselnder zu gestalten.
Beginnen Sie mit den grundlegenden Blog-Einstellungen, um ein suchmaschinenfreundliches und erreichbares PrestaShop-Blog zu erstellen. Der Administrator kann wählen, ob das Datum und der Kommentarzähler oder die „Weiterlesen“-Links zu den Beiträgen angezeigt werden sollen. Der Administrator kann auf alle diese Optionen zugreifen, indem er mit den Grundkonfigurationen beginnt.
Ist PrestaShop kostenlos?
Welches ist die neueste Version von Prestashop?
Was ist Blog-Schema?
Was ist die beste Möglichkeit, einen Blog in PrestaShop zu betreiben?
Was ist ein Blogmodul?
Kann ich Leserkommentare zu meinen Blogbeiträgen zulassen?
Kann ich das Design meines Blogs mit dem Modul anpassen?
Wie füge ich PrestaShop einen Blog hinzu?
Gibt es Optionen für Social Sharing und Werbung?