Como Adicionar um Bloco HTML Personalizado no Prestashop

Posted On: Jul 19, 2023
Categories: Commercialisation
Um bloco HTML personalizado refere-se a um módulo ou funcionalidade que permite adicionar código personalizado à sua loja PrestaShop. Isso permite criar blocos para exibir conteúdo útil em qualquer local do site.
Pode ser usado para adicionar mensagens de texto, banners e imagens, ou criar um botão ou chamada para ação com código CSS personalizado. Também facilita a adição de código ou script de terceiros ao site.
Use uma ferramenta como o módulo Bloco HTML PrestaShop para adicionar e destacar conteúdo em locais como cabeçalho, rodapé, páginas CMS ou nas colunas esquerda ou direita de qualquer página. Este tutorial vai explicar o método mais fácil de adicionar um bloco HTML personalizado no PrestaShop.
Como Adicionar um Bloco HTML Personalizado no PrestaShop?
O código personalizado pode ser facilmente adicionado com a ajuda de um módulo. Isso não requer que você seja um expert em programação nem a contratação de um desenvolvedor web. Faça você mesmo instalando e configurando o aplicativo. A seguir, está um guia passo a passo.
Passo 1: Baixe o módulo Bloco Personalizado PrestaShop.
Passo 2: Faça login no painel de administração do PrestaShop.
Passo 3: Vá para a seção 'Módulos' no menu superior e clique nela.
Passo 4: Um sub-menu pode aparecer com o rótulo 'Gerenciador de Módulos'. Clique nele.
Passo 5: Encontre o botão 'Fazer Upload de um Módulo'. Clique para fazer o upload do arquivo baixado do módulo de Bloco Personalizado PrestaShop da pasta salva ou arraste e solte-o.
Passo 6: Instale o aplicativo e ele aparecerá na lista de módulos. Clique na opção 'Configurar'.
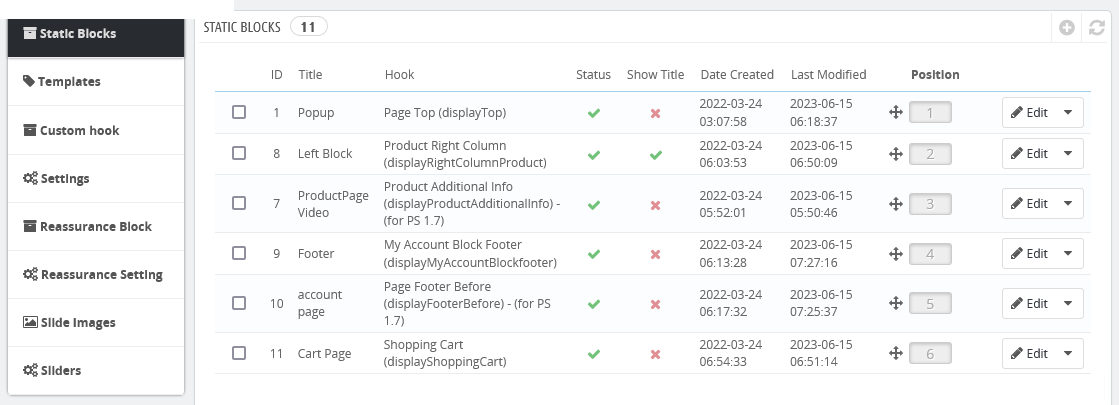
Passo 7: A configuração começa com a criação e gerenciamento de Blocos Estáticos. Vários blocos já estão criados como demo para que você compreenda seu propósito e funcionalidade.
Passo 8: Edite um bloco existente clicando na opção Editar ou adicione um novo clicando no sinal de mais no topo da lista.

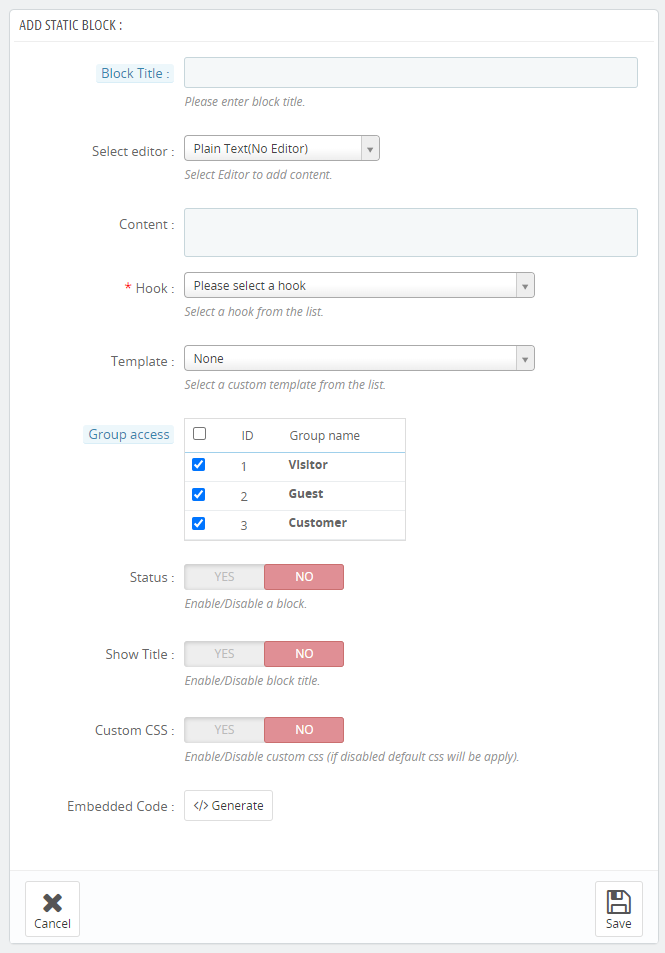
Passo 9: A adição de um novo bloco requer o preenchimento de vários campos e condições.

Escreva um título para o bloco e selecione o editor como simples, WYSIWYG, avançado ou editor de código. Adicione conteúdo e escolha um gancho, ou seja, a localização do bloco. Relacione o bloco com a página inicial, página de destino, produto, relacionado ao cliente, carrinho, pedido e checkout, pagamento ou notificações.
Passo 10: Selecione grupos de clientes para exibir o Bloco Personalizado PrestaShop para um público selecionado.
Passo 11: Adicione CSS personalizado, se necessário, e gere um código de incorporação para exibir o bloco em qualquer outro lugar.
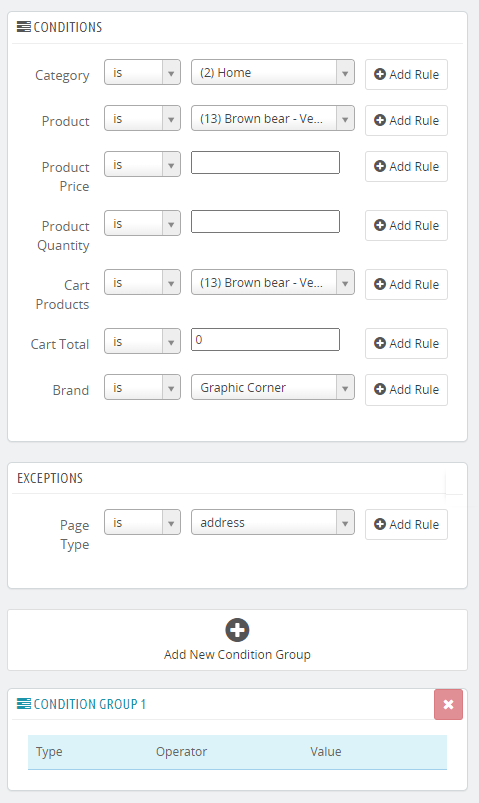
Passo 12: Revise as condições no lado direito ao adicionar um bloco personalizado. Você pode definir várias condições em categoria, produto, preço, quantidade, total do carrinho e marca. Use grupos de condições para aplicar várias condições simultaneamente. Para incluir determinados produtos ou categorias na lista branca das regras condicionais, adicione-os às exceções.

Passo 13: Clique em Salvar e um novo bloco será criado.
Passo 14: Visite sua loja PrestaShop para verificar se o bloco HTML personalizado foi adicionado. Se precisar adicionar mais blocos envolventes, repita o procedimento.
Como um Bloco HTML Personalizado no PrestaShop Beneficia Você?
Adicionar um bloco HTML personalizado traz inúmeros benefícios para sua loja PrestaShop. Vamos discutir algumas das maneiras como ele pode ajudar a melhorar a experiência do usuário e abrir caminho para o crescimento dos negócios.
Personalização Fácil
Usando um módulo de bloco personalizado, você pode facilmente adicionar blocos com conteúdo personalizado, sem a necessidade de conhecimento em programação. Isso permite adicionar qualquer tipo específico de conteúdo sem muito esforço. Se você precisa destacar uma oferta de desconto, novos lançamentos e anunciar itens futuros com um banner, o módulo faz tudo por você.
Melhor Branding
O branding requer uma exibição consistente e vibrante da identidade empresarial em diferentes partes de um site de comércio eletrônico. Pode ser para seguir a exibição estilizada de logotipo, imagens e seguir o esquema de cores em todo o site. Os blocos HTML personalizados facilitam a criação de seções de conteúdo que se relacionam com o design e a aparência geral do site. Eles podem ser usados para anunciar ofertas especiais, promoções e informar os clientes.
Integração de Terceiros
A adição de código ou script de um aplicativo ou provedor de serviços de terceiros se torna difícil quando você não está familiarizado com programação. Blocos personalizados simplificam o processo, pois podem ser adicionados em uma única opção. Isso facilita a adição de recursos avançados, como feed de mídia social, chat ao vivo, avaliações do Google, contador de visualizações de página ou outras análises.
Conteúdo Engajador
Com a liberdade de adicionar qualquer tipo de conteúdo, você pode aproveitar ao máximo os blocos HTML. Use-os para exibir conteúdo atraente e cativante para envolver os usuários e fazê-los permanecer mais tempo em sua loja. Eles podem conhecer mais sobre seus produtos, serviços, categorias e ofertas. Isso, por fim, leva a uma melhor taxa de conversão, retenção de clientes e redução da taxa de rejeição do site.
Otimização para Mecanismos de Busca
Uma página de destino oferece pouco espaço para mostrar conteúdo útil. No entanto, é obrigatório adicionar conteúdo criativo e útil para agradar aos motores de busca. SEO é essencial para atrair tráfego orgânico. Você pode aprimorar o SEO na página com seções de conteúdo adicionais. Isso pode incluir estudos de caso, exemplos de uso, avaliações de clientes, descrições longas, tags descritivas e marcações de esquema.
Rastreamento e Análise
Adicione códigos de rastreamento e análise com um bloco personalizado para obter instantaneamente detalhes sobre o tráfego, demografia dos usuários e sua interação com o design, layout e conteúdo do seu site. Torna-se simples e fácil obter o código das ferramentas e inseri-lo em uma loja PrestaShop. Não é necessário alterar o código do site manualmente ou buscar ajuda de um desenvolvedor.
Modificar sua loja PrestaShop pode ser complexo. Você pode ter receio de fazer alterações, pois alterar o código pode resultar em erros que podem não ser corrigidos mesmo se você reverter as mudanças. No entanto, um módulo torna tudo simples, fácil e sem riscos. Você obtém mais liberdade para adicionar conteúdo criativo, entregar mensagens personalizadas, integrar aplicativos de terceiros e expandir sua funcionalidade.
Conclusão
O PrestaShop vem com recursos padrão e personalização. Pode não oferecer personalização para atender às necessidades específicas do seu negócio, como adicionar código HTML personalizado. Usar um módulo é sempre o método mais fácil de adicionar um recurso ou conteúdo a um local específico de um site.
O Módulo de Bloco HTML PrestaShop lhe dá a flexibilidade de fazer quantas alterações forem necessárias na loja. Ele tem a flexibilidade de adicionar uma grande variedade de tipos de conteúdo. Sejam imagens, texto, vídeos, formulários, links e muito mais.
Ao gerar um código de incorporação, você pode exibir o bloco em qualquer página ou seção de uma página sem dificuldade. Isso realmente simplifica a personalização do site e melhora sua funcionalidade.