Jak dodać niestandardowy blok HTML w PrestaShop?

Posted On: Jul 19, 2023
Categories: Marketing
Niestandardowy blok HTML odnosi się do modułu lub funkcji, która pozwala dodać niestandardowy kod do Twojego sklepu PrestaShop. Umożliwia tworzenie bloków do wyświetlania przydatnych treści w dowolnym miejscu na stronie internetowej.
Można go używać do dodawania wiadomości tekstowych, banerów i obrazów, projektowania przycisków lub zachęt do działania oraz do dodawania niestandardowego kodu CSS. Ułatwia także dodawanie kodu lub skryptu stron trzecich do witryny.
Użyj narzędzia takiego jak moduł Bloku HTML PrestaShop, aby dodać i wyróżnić treści na stronach takich jak nagłówek, stopka, strony CMS lub w lewym lub prawym panelu dowolnej strony. Ten samouczek pokaże Ci najprostszy sposób dodawania niestandardowego bloku HTML w PrestaShop.
Jak dodać niestandardowy blok HTML w PrestaShop?
Niestandardowy kod można łatwo dodać za pomocą modułu. Nie wymaga to bycia ekspertem od kodowania ani wynajmowania programisty. Możesz to zrobić samodzielnie, instalując i konfigurując aplikację. Oto przewodnik krok po kroku.
Krok 1: Pobierz moduł niestandardowego bloku PrestaShop.
Krok 2: Zaloguj się do panelu administracyjnego PrestaShop.
Krok 3: Przejdź do sekcji "Moduły" z górnego menu i kliknij ją.
Krok 4: Może pojawić się podmenu z etykietą "Menedżer modułów". Kliknij to.
Krok 5: Znajdź przycisk "Wgraj moduł". Kliknij, aby przesłać pobrany plik modułu niestandardowego bloku PrestaShop z zapisanego folderu lub przeciągnij i upuść go.
Krok 6: Zainstaluj aplikację, a pojawi się ona na liście modułów. Kliknij opcję Konfiguruj.
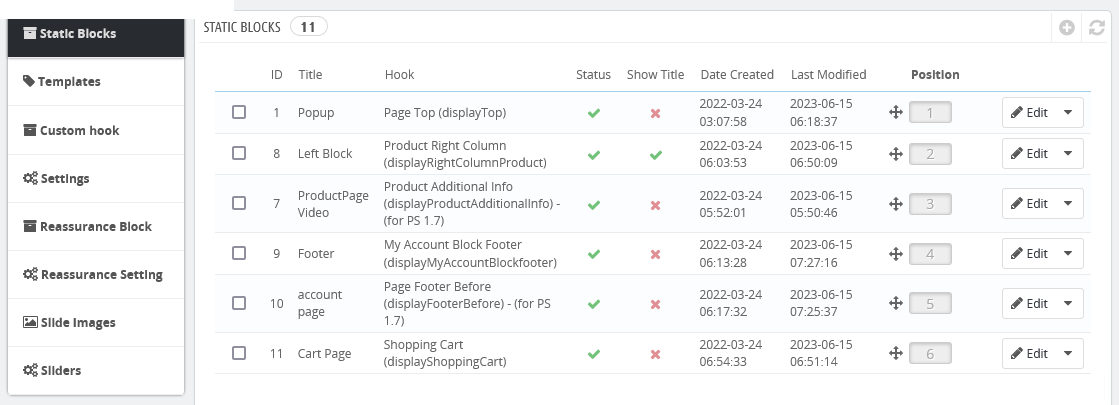
Krok 7: Konfiguracja rozpoczyna się od tworzenia i zarządzania Blokami Statycznymi. Różne bloki są już stworzone jako demo, aby ułatwić zrozumienie ich przeznaczenia i funkcjonalności.
Krok 8: Edytuj istniejący blok, klikając opcję Edytuj obok niego, lub dodaj nowy, klikając znak plusa na górze listy.

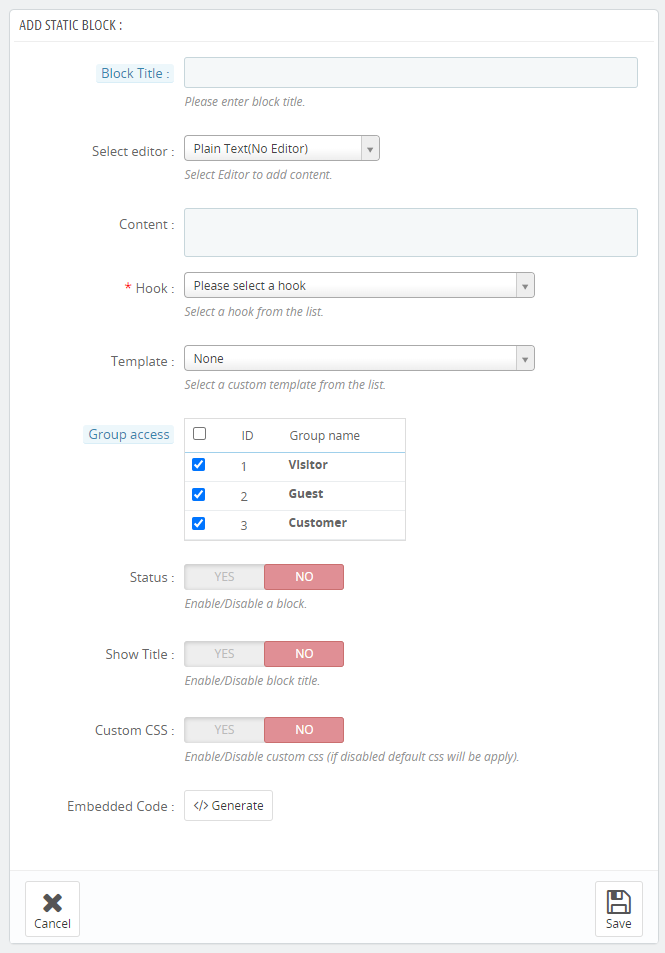
Krok 9: Dodanie nowego bloku wymaga wypełnienia kilku pól i warunków.

Wprowadź tytuł bloku, wybierz jego edytor jako zwykły, WYSIWYG, zaawansowany lub edytor kodu. Dodaj treść i wybierz hak, czyli miejsce bloku. Skojarz blok z stroną główną, stroną docelową, produktem, związanych z klientem, koszykiem, zamówieniem i płatnością lub powiadomieniami.
Krok 10: Wybierz grupy klientów, dla których ma być wyświetlany niestandardowy blok PrestaShop.
Krok 11: Dodaj niestandardowy kod CSS, jeśli jest to konieczne, i wygeneruj kod osadzania, aby przenieść blok gdziekolwiek indziej.
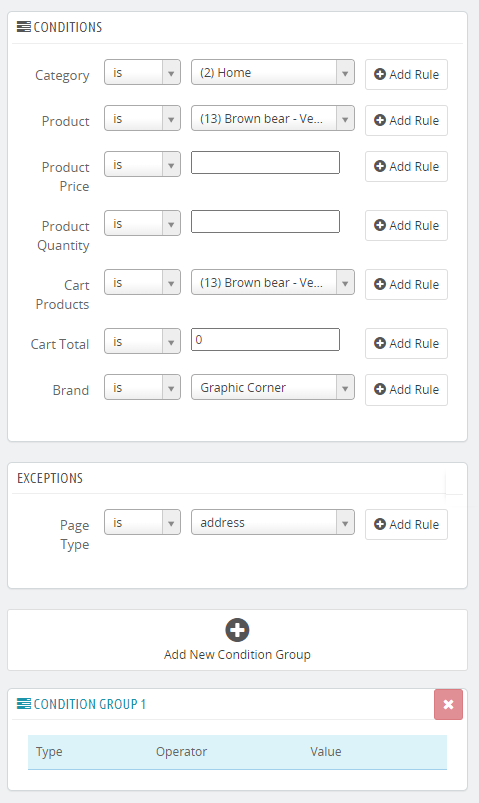
Krok 12: Przeglądaj warunki po prawej stronie podczas dodawania niestandardowego bloku. Możesz ustawić wiele warunków dotyczących kategorii, produktu, ceny, ilości, łącznej wartości koszyka i marki. Użyj grup warunków, aby jednocześnie stosować wiele warunków. Aby dodać wybrane produkty lub kategorie do wyjątków od reguł warunkowych, dodaj je do wyjątków.

Krok 13: Kliknij Zapisz, aby utworzyć nowy blok.
Krok 14: Odwiedź swój sklep PrestaShop, aby sprawdzić, czy niestandardowy blok HTML został dodany. Jeśli potrzebujesz dodać więcej angażujących bloków, powtórz procedurę.
Jakie korzyści niesie za sobą niestandardowy blok HTML w PrestaShop?
Dodanie niestandardowego bloku HTML przynosi wiele korzyści Twojemu sklepowi PrestaShop. Przyjrzyjmy się niektórym sposobom, w jakie może Ci pomóc poprawić doświadczenie użytkownika i otworzyć drogę do rozwoju biznesu.
Łatwa personalizacja
Korzystając z modułu bloku niestandardowego, możesz łatwo dodawać bloki z niestandardową zawartością bez potrzeby wiedzy z zakresu kodowania. Pomaga to w dodawaniu dowolnego rodzaju treści bez większego wysiłku. Czy potrzebujesz promować ofertę rabatową, nowości lub ogłaszać nadchodzące produkty za pomocą banera, moduł ten ułatwia to wszystko.
Poprawiona identyfikacja wizualna
Identyfikacja wizualna wymaga spójnego i atrakcyjnego wyświetlania tożsamości firmy w różnych częściach witryny e-commerce. Może to dotyczyć wyświetlania logo, obrazów i zachowania schematu kolorów na całej stronie. Bloki HTML niestandardowe ułatwiają tworzenie sekcji zawierających treści zgodne z ogólnym projektem i wyglądem strony. Mogą one być używane do ogłaszania specjalnych ofert, promocji i informowania klientów.
Integracja z usługami stron trzecich
Dodawanie kodu lub skryptu z aplikacji stron trzecich może być trudne, jeśli nie znasz się na kodowaniu. Bloki niestandardowe upraszczają ten proces, ponieważ można je dodać jednym kliknięciem. Ułatwia to dodawanie zaawansowanych funkcji, takich jak strumienie mediów społecznościowych, czat na żywo, recenzje Google, licznik wyświetleń stron lub inne narzędzia analityczne.
Angażująca zawartość
Dzięki swobodzie dodawania różnych rodzajów treści można w pełni wykorzystać bloki HTML. Wykorzystaj je do wyświetlania atrakcyjnych i przyciągających treści, które zainteresują użytkowników i sprawią, że zostaną dłużej na Twojej stronie. Dzięki nim dowiedzą się więcej o Twoich produktach, usługach, kategoriach i ofertach. To w końcu prowadzi do lepszej konwersji, utrzymania klientów i poprawy wskaźnika odrzuceń na stronie internetowej.
Optymalizacja pod kątem wyszukiwarek
Strona docelowa daje mało miejsca na wyświetlanie przydatnych treści. Jednak konieczne jest dodanie kreatywnej i pomocnej treści, aby być w dobrych książkach wyszukiwarek. SEO jest obowiązkowe, aby zdobyć ruch organiczny. Możesz dążyć do lepszego SEO na stronie dzięki dodatkowym sekcjom zawartości. Mogą to być studia przypadków, przykłady użycia, opinie klientów, długie opisy, opisy tagów i znaczniki schematu.
Śledzenie i analiza
Dodaj kody śledzenia i analizy za pomocą niestandardowego bloku, aby natychmiast uzyskać informacje o ruchu, demografii użytkowników i ich interakcji z projektem strony, układem i treścią. Ułatwia to uzyskiwanie kodu z narzędzi i wstawianie go w sklepie PrestaShop. Nie trzeba ręcznie zmieniać kodu strony internetowej ani szukać pomocy od programisty.
Modyfikacja Twojego sklepu PrestaShop może być skomplikowana. Możesz obawiać się wprowadzania zmian, ponieważ zmiana kodu może spowodować błędy, które nie zostaną usunięte nawet po cofnięciu zmian. Jednak moduł upraszcza to i sprawia, że jest bezpieczne i łatwe. Masz większą swobodę w dodawaniu kreatywnej treści, dostarczaniu niestandardowych komunikatów, integrowaniu aplikacji stron trzecich i rozszerzaniu funkcjonalności.
Podsumowanie
PrestaShop oferuje standardowe funkcje i dostosowywanie. Może nie zapewniać personalizacji sklepu zgodnie z konkretnymi potrzebami biznesowymi, takimi jak dodawanie niestandardowego kodu HTML. Zawsze najłatwiejszym sposobem na dodanie funkcji lub treści do określonego miejsca na stronie internetowej jest korzystanie z modułu.
Moduł Bloku HTML PrestaShop daje Ci możliwość wprowadzania wielu zmian w sklepie, ile tylko potrzebujesz. Ma elastyczność do dodawania różnych rodzajów treści, takich jak obrazy, tekst, wideo, formularze, linki i wiele innych.
Generując kod osadzania, możesz wyświetlać blok na dowolnej stronie lub sekcji strony bez trudu. To naprawdę upraszcza dostosowywanie witryny i zwiększa jej funkcjonalność.