Cómo agregar un bloque HTML personalizado en Prestashop.

Posted On: Jul 19, 2023
Categories: Marketing
Un bloque HTML personalizado se refiere a un módulo o funcionalidad que te permite agregar código personalizado a tu tienda PrestaShop. Te permite crear bloques para mostrar contenido útil en cualquier ubicación de un sitio web.
Se puede utilizar para agregar mensajes de texto, banners e imágenes, o diseñar un botón o llamado a la acción con código CSS personalizado. También facilita la adición de código o secuencias de comandos de terceros al sitio web.
Utiliza una herramienta como el módulo PrestaShop HTML block para agregar y resaltar contenido en ubicaciones como encabezados, pies de página, páginas CMS o en las columnas izquierda o derecha de cualquier página. Este tutorial te explicará el método más sencillo para agregar un bloque HTML personalizado en PrestaShop.
Cómo Agregar un Bloque HTML Personalizado en PrestaShop?
El código personalizado se puede agregar fácilmente con la ayuda de un módulo. No requiere que seas un experto en codificación ni que contrates a un desarrollador web. Hazlo tú mismo instalando y configurando la aplicación. A continuación, te ofrecemos una guía paso a paso.
Paso 1: Descarga el módulo Bloque personalizado de PrestaShop.
Paso 2: Inicia sesión en el panel de administración de tu PrestaShop.
Paso 3: Navega hasta la sección 'Módulos' en el menú superior y haz clic en ella.
Paso 4: Puede aparecer un submenú con la etiqueta 'Administrador de Módulos'. Haz clic en él.
Paso 5: Encuentra el botón 'Subir un Módulo'. Haz clic para cargar el archivo descargado del módulo de Bloque Personalizado de PrestaShop desde la carpeta guardada o arrástralo y suéltalo.
Paso 6: Instala la aplicación y aparecerá en la lista de módulos. Haz clic en la opción de Configuración.
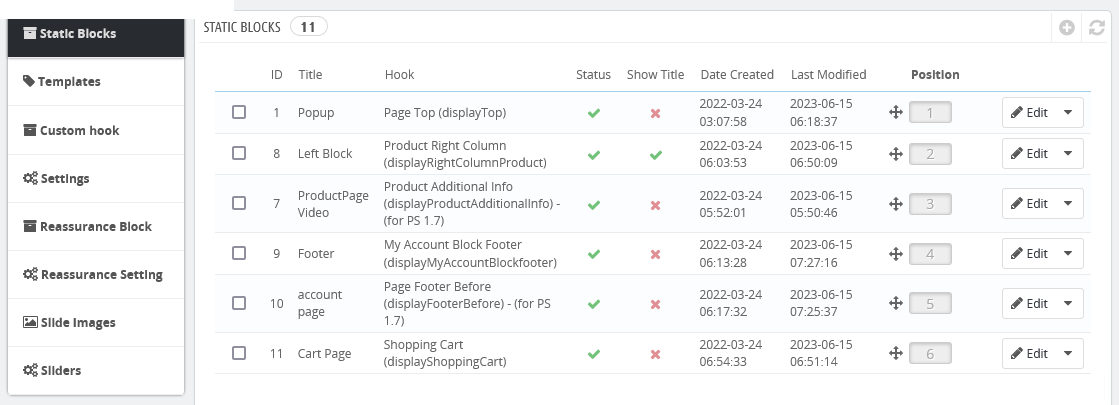
Paso 7: La configuración comienza con la creación y gestión de Bloques Estáticos. Varios bloques ya están creados como demostración para que comprendas su propósito y funcionalidad.
Paso 8: Edita un bloque existente haciendo clic en la opción Editar frente a él o agrega uno nuevo haciendo clic en el signo más en la parte superior de la lista.

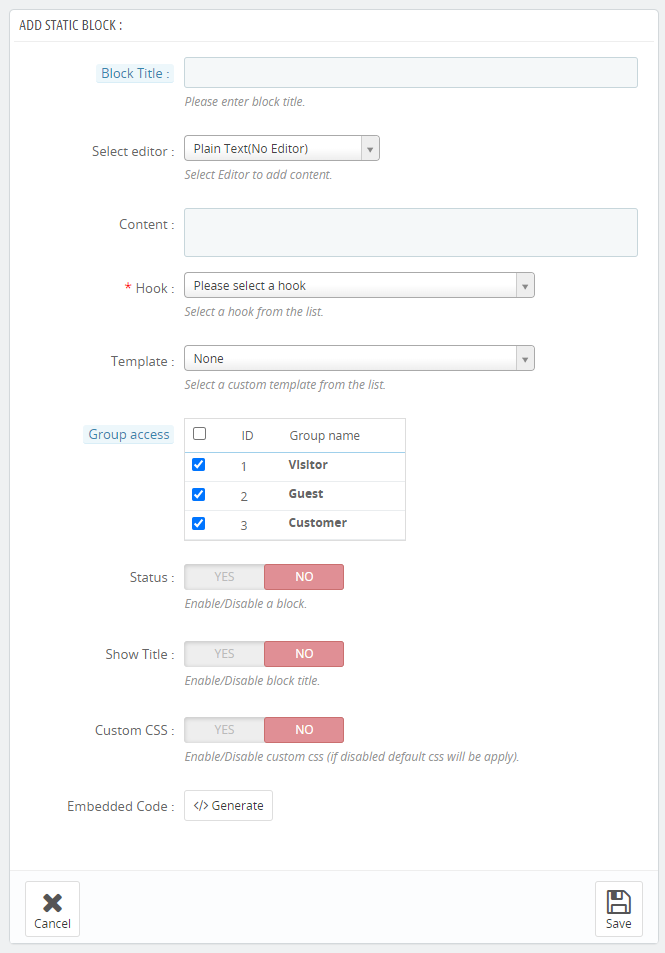
Paso 9: La adición de un nuevo bloque requiere completar varios campos y condiciones.

Escribe un título para el bloque y selecciona su editor como plain, WYSIWYG, avanzado o editor de código. Agrega contenido y elige un gancho, es decir, la ubicación del bloque. Relaciona el bloque con la página de inicio, página de aterrizaje, producto, relacionado con el cliente, carrito, pedido y pago, o notificaciones.
Paso 10: Selecciona grupos de clientes para mostrar el Bloque personalizado de PrestaShop a una audiencia seleccionada.
Paso 11: Agrega CSS personalizado si es necesario y genera el código de inserción para mostrar el bloque en cualquier otro lugar.
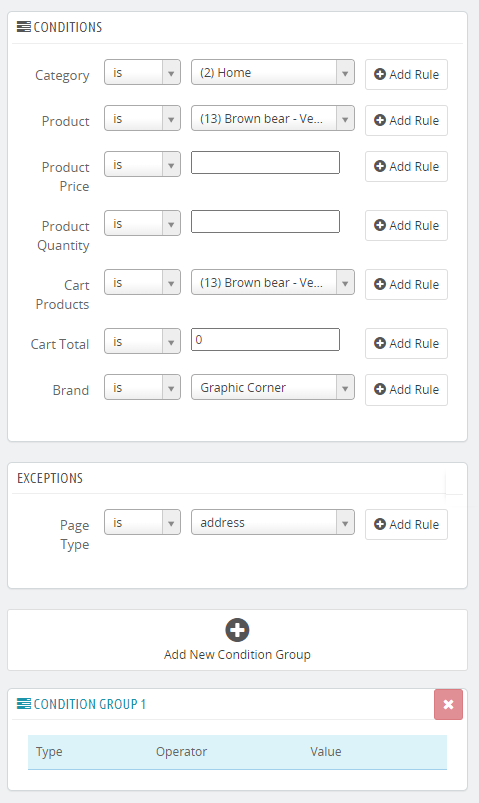
Paso 12: Revisa las condiciones en el lado derecho al agregar un bloque personalizado. Puedes establecer una multitud de condiciones en categoría, producto, precio, cantidad, total del carrito y marca. Utiliza grupos de condiciones para implementar varias condiciones simultáneamente. Para incluir ciertos productos o categorías en la lista blanca de las reglas condicionales, agrégalos a excepciones.

Paso 13: Haz clic en Guardar y se crea un nuevo bloque.
Paso 14: Visita tu tienda PrestaShop para comprobar si se ha agregado el bloque HTML personalizado o no. Si necesitas agregar más bloques atractivos, repite el procedimiento.
Cómo te beneficia un bloque HTML personalizado en PrestaShop?
Agregar un bloque HTML personalizado a tu tienda PrestaShop aporta numerosos beneficios. Veamos algunas de las formas en que puede ayudarte a mejorar la experiencia del usuario y allanar el camino para el crecimiento de tu negocio.
Personalización Fácil
Con un módulo de bloque personalizado, puedes agregar fácilmente bloques con contenido personalizado sin necesidad de experiencia en codificación. Te ayuda a agregar cualquier tipo específico de contenido sin mucho esfuerzo. Ya sea que necesites mostrar una oferta de descuento o una promoción, resaltar nuevos productos y anunciar artículos próximos con un banner, el módulo lo hace todo por ti.
Mejora de la Imagen de Marca
La imagen de marca requiere una exhibición constante y vibrante de la identidad empresarial en diferentes partes de un sitio web de comercio electrónico. Puede ser seguir la exhibición elegante del logo, imágenes y seguir el esquema de colores en todo el sitio web. Los bloques HTML personalizados facilitan la creación de secciones de contenido que se relacionan con el diseño general y la apariencia del sitio web. Estos se pueden utilizar para anunciar ofertas especiales, promociones e informar a los clientes.
Integración de Terceros
Agregar código o scripts de una aplicación de terceros o proveedor de servicios se vuelve difícil cuando no tienes conocimientos en codificación. Los bloques personalizados simplifican el proceso, ya que se pueden agregar en una sola opción. Esto facilita la adición de funciones avanzadas como feeds de redes sociales, chat en vivo, reseñas de Google, contador de visitas de páginas u otras analíticas.
Contenido Atractivo
Con la libertad de agregar cualquier tipo de contenido, puedes sacar el máximo provecho de los bloques HTML. Úsalos para mostrar contenido atractivo y cautivador para involucrar a los usuarios y hacer que permanezcan más tiempo en tu tienda. Así conocerán más sobre tus productos, servicios, categorías y ofertas. Esto finalmente conduce a una mejor tasa de conversión, retención de clientes y una mejor tasa de rebote del sitio web.
Optimización para Motores de Búsqueda
Una página de aterrizaje te da poco espacio para mostrar contenido útil. Sin embargo, es obligatorio agregar contenido creativo y útil para estar en buenos términos con los motores de búsqueda. El SEO es obligatorio para captar tráfico orgánico. Puedes lograr un mejor SEO en la página con secciones de contenido adicionales. Pueden ser estudios de caso, ejemplos de uso, reseñas de clientes, descripciones largas, etiquetas descriptivas y marcado de esquema.
Seguimiento y Análisis
Agrega códigos de seguimiento y análisis con un bloque personalizado para obtener instantáneamente detalles sobre el tráfico, la demografía de los usuarios y su interacción con el diseño, la disposición y el contenido de tu sitio web. Se vuelve simple y fácil obtener el código de las herramientas y insertarlo en una tienda PrestaShop. No es necesario modificar el código del sitio web manualmente ni buscar ayuda de un desarrollador.
Modificar tu tienda PrestaShop puede ser complejo. Puedes tener miedo de realizar cambios, ya que modificar el código puede resultar en errores que no se pueden corregir incluso si reviertes los cambios. Sin embargo, un módulo lo hace simple, fácil y sin riesgos. Obtienes más libertad para agregar contenido creativo, enviar mensajes personalizados, integrar aplicaciones de terceros y expandir su funcionalidad.
Conclusión
PrestaShop viene con características estándar y personalización. Puede que no te ofrezca la posibilidad de personalizar una tienda según las necesidades específicas de tu negocio, como agregar código HTML personalizado. Usar un módulo siempre es el método más sencillo para agregar una función o contenido a una ubicación específica de un sitio web.
El módulo de Bloque HTML de PrestaShop te da la flexibilidad de realizar tantos cambios en la tienda como necesites. Tiene la flexibilidad de agregar una gran variedad de tipos de contenido. Ya sean imágenes, texto, videos, formularios, enlaces y más.
Al generar un código de inserción, puedes mostrar el bloque en cualquier página o sección de una página sin dificultad. Realmente simplifica la personalización del sitio web y mejora su funcionalidad.